Website optimization isn’t just about loading times. A fast website keeps people happy, but only if it offers a great user experience at the same time. If your website isn’t accessible, you may see warnings such as “Background and foreground colors do not have a sufficient contrast ratio.” This particular error means users might struggle to make out certain elements on the page.
Fortunately, this issue is quite easy to resolve. Plus, if you test your website on PageSpeed Insights, you’ll even get some basic instructions on how to fix the error and increase your site’s accessibility. 😎
In this article, we’ll explain what the “Background and foreground colors do not have a sufficient contrast ratio” error means and why contrast is so important for web accessibility. Then, we’ll also show you how to fix it using the tools at your disposal. Let’s get to it!
What is the “Background and foreground colors do not have a sufficient contrast ratio” message?
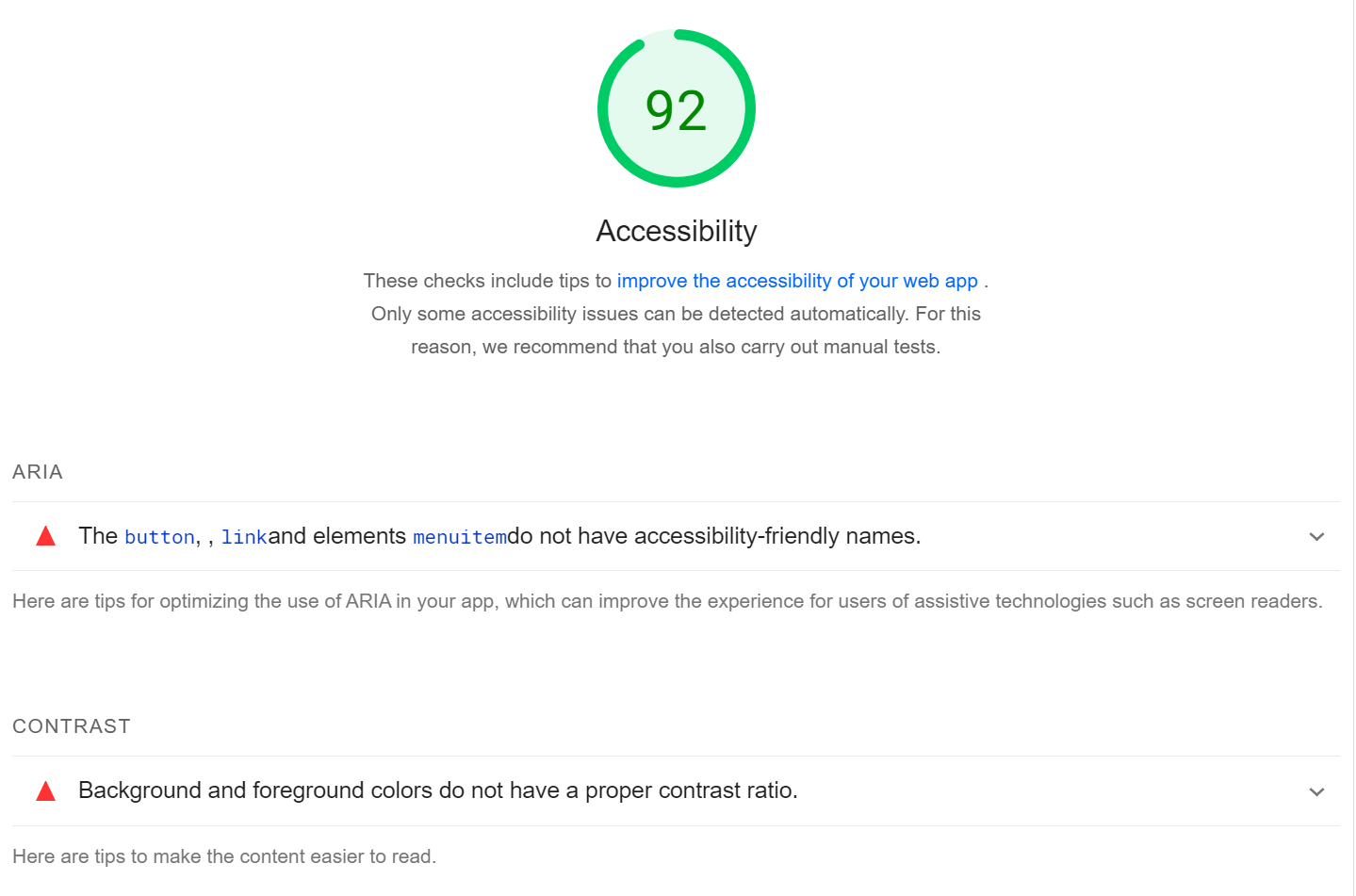
If you use PageSpeed Insights to check your website’s performance, you’ll notice it returns a report with suggestions for optimizing your content. These include tips for improving accessibility on your site:

Accessibility is essential for any website’s success. If your site isn’t accessible or easy to use, you’ll lose the visitors you’ve worked so hard to earn.
There are a lot of factors that go into making a website accessible. For example, you’ll want to use fonts that are easy to read, label links properly, and enable keyboard navigation.
It’s also essential that you use sufficient contrast on your site. This means choosing background colors that enable users to see the key elements on a page.
The “Background and foreground colors do not have a sufficient contrast ratio” error means the contrast ratio between the two elements doesn’t meet the recommended standards. For example, you might be using a similar shade of gray for both the background and the text.
These standards are established by the Web Content Accessibility Guidelines (WCAG) [1]. This is a set of internationally recognized guidelines for making web content more accessible. WCAG suggests a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text to ensure optimal legibility.
If you’re not sure how these ratios work, don’t worry. We’ll take a closer look at them 🔎 in the tutorial.
The importance of contrast in web accessibility
Contrast plays a crucial role in web accessibility. It makes it easier for users to spot the most important elements on a page.
Take a call-to-action (CTAs), for example. These elements tend to use colors that stand out from the background, so they’re easier to see.
Since these bold elements draw your attention, you’re more likely to click on them:

However, a good contrast ratio doesn’t just benefit you in terms of conversions or engagement. It also makes things a little easier for users with visual impairments.
In most cases, it’s easy to avoid the “Background and foreground colors do not have a sufficient contrast ratio” error. For example, some page builders include visual color-picking tools that help you keep an eye on contrast.
How to fix the “Background and foreground colors do not have a sufficient contrast ratio” accessibility error
A poor contrast ratio can alienate a portion of your visitors. Plus, this lack of accessibility will reflect badly on your business. Therefore, let’s look at how to fix it.
- Step 1: Identify which elements show low contrast
- Step 2: Determine the contrast ratio of your elements
- Step 3: Adjust the colors to meet the recommended contrast ratio
Step 1: Identify which elements show low contrast
PageSpeed Insights can help you pinpoint the elements on your page with insufficient contrast. To get started, you’ll need to generate a report for the page you want to test. Then, scroll down to the Accessibility section and have a look at the recommendations.
If you see the “Background and foreground colors do not have a sufficient contrast ratio” message, you can click on it to see a list of the elements in question, including their CSS class:

Since PageSpeed Insights only enables you to test one page at a time, these elements should be easy to identify. However, if you’re unsure, you can use your browser’s inspection tool to look for the code of that element within your page.
Step 2: Determine the contrast ratio of your elements
This is where things get fun. Once you know what elements you need to check, you’ll want to use a color picker tool or extension within your browser. These are tools that enable you to click on specific parts of a page and see its unique hex code.
If you’re using Chrome, you can consider Chrome extensions like Smart Color Picker or Geco. For macOS, you can try ColorSlurp. Whichever tool you choose, you can use it to get the hex code for both the foreground and background elements that show insufficient contrast.
When you have both hex codes, you’ll need to use the WebAIM Contrast Checker to check them. This tool will automatically show you the contrast ratio between these colors:

It will also tell you if the colors you’re using meet the WCAG accessibility guidelines. If you get all passes, you’re good to go. If not, we recommend adjusting the colors using the bars below the codes until you find a happy medium.
Step 3: Adjust the colors to meet the recommended contrast ratio
This last step is simple, particularly if you’re using WordPress (which is a highly-accessible platform). The exact steps will vary depending on how you edit your pages.
If you use the Block Editor, you can click on any block to access its settings. From there, you’ll be able to edit the color:

Each option under the Color menu enables you to modify a specific element within the block, such as the text or background. When you select an option, a color picker will appear.
Now, click on the gradient and enter the hex code you want to use:

Once you’re set, save the changes to the page and test it using PageSpeed Insights. If the new colors have a sufficient contrast ratio, the error message will not appear anymore.
👉 For other content, you might need to adjust things using your theme’s settings in the Customizer or potentially some custom CSS code.
Fix your color contrast ratio errors for good
When you use PageSpeed Insights to test your site’s performance, you’ll also get an accessibility report. If you see the “Background and foreground colors do not have a sufficient contrast ratio” warning, it means that users with visual impairment may struggle to see the elements on the page.
📌 Here’s what you need to do if you run into this error:
- Identify which elements show low contrast.
- Determine the contrast ratio of your elements, using a tool like the WebAIM Contrast Checker.
- Adjust the colors on the page to meet the recommended contrast ratio.
Do you still have any questions about how to fix the “Background and foreground colors do not have a sufficient contrast ratio” error in PageSpeed Insights? Let us know in the comments!





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!