Not all web browsers are created equal. Although most of the popular options are similar, they’re still distinct enough that they won’t necessarily display your website in the same way. It’s crucial, therefore, to test a website in different browsers. ⚙️
Performing this type of cross-browser testing is essential for any WordPress site, big or small. After all, you’ll want your visitors to have a smooth experience, no matter which device and browser they use to explore your content. With just a little time and effort, you can ensure that your site works well and looks good no matter what.
In this post, we’ll explain why cross-browser testing is something you’ll want to do, both when you first create your site and periodically after that. Then we’ll show you how to test a website in different browsers using three simple tools.
Let’s jump right in! 🪂
Why it’s important to test a website in different browsers
You probably have a favorite browser – most people do – and chances are you always use it to work on your website. The most likely candidate is Chrome, which has the largest market share by far. However, alternatives such as Firefox, Safari, and Internet Explorer are still popular.
If you spend your time using only your preferred browser, it can be easy to forget that not all of these tools work the same way. While most of them are similar in functionality, they’re coded differently and have varied feature sets.
As a result, one website won’t always look or act the same across all browsers. If you’ve only viewed your site in Chrome, and you switch over to Firefox or Safari, you may be surprised by the differences. Your layout might not look quite right, and specific features may even malfunction.
Fortunately, this is an easy problem to avoid by testing your website in various browsers – preferably the most popular options. Since this is such a crucial task, there are plenty of resources and tools to help you get started. 🏁
How to test your WordPress website in multiple browsers (3 easy tools)
It’s hard to predict exactly how your website will perform in any given browser. To avoid potential issues, the best and simplest solution is to do some testing. While you could download many browsers and perform those tests manually, the process is a lot easier with some dedicated tools.
It’s most important to test a website in different browsers when you’re first designing it or making significant changes. However, it’s also wise to repeat these tests periodically, since browsers go through many updates and changes. We’d suggest conducting a thorough cross-browser review at least once a year.
The following three tools can help you do that. Although they have the same primary goals, each offers different features and results. Therefore, you can benefit from trying all of them out and seeing which one best suits your needs. 🧰
📚 Table of contents:
1. CrossBrowserTesting
If you want to test your website using a comprehensive set of features, CrossBrowserTesting is an excellent place to start. This tool offers several options, and it can take screenshots for you to look over and compare.
Furthermore, CrossBrowserTesting enables you to play around with the functionality of your website. It lets you virtually test your site using real devices, and offers over 2,050 combinations of browser versions and screen resolutions.
With all of these features on offer, it probably won’t surprise you to learn that this tool isn’t free. The cheapest plan costs $31 per month when billed annually, and includes unlimited manual testing for one user.
However, there’s also a 7-day free trial, offering 100 automated and 100 manual minutes of testing time. This is enough time to try out all of the features, see if you like them, and even test a small site.
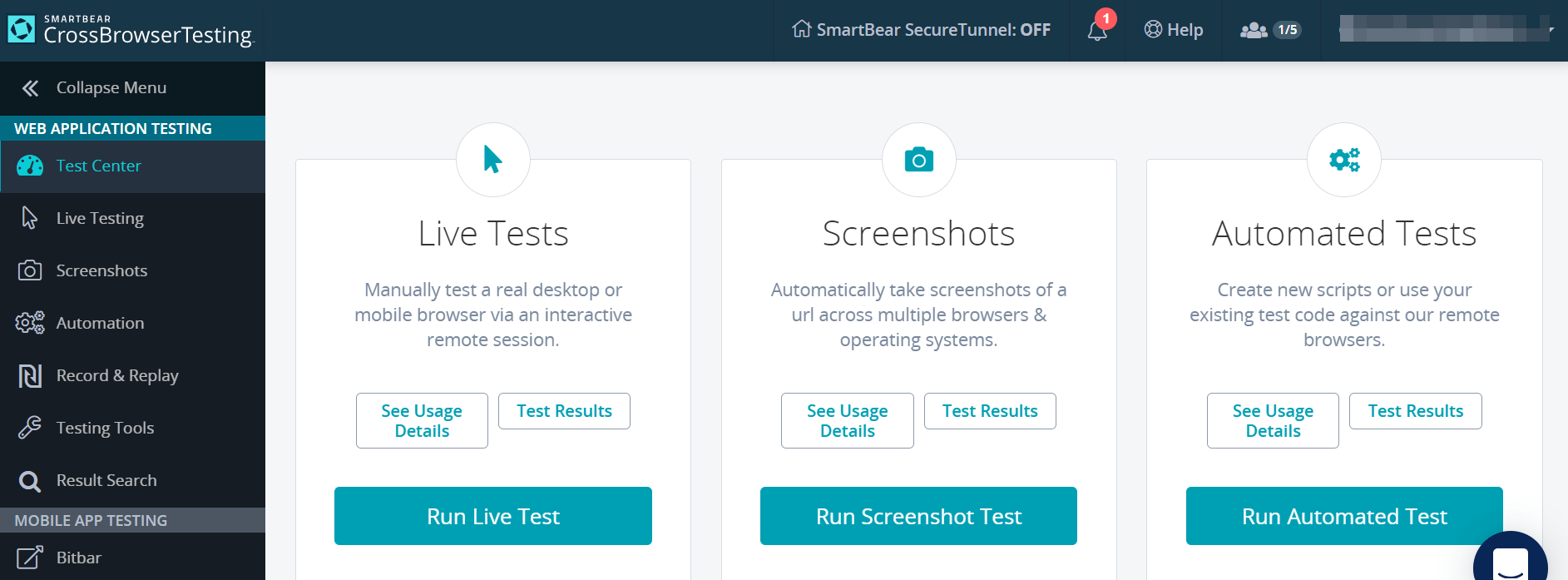
After signing up for an account, you’ll get access to a complete dashboard:

You can use the Screenshots tab to take static images of your site, or enter your URL into the Start a Live Test field to perform a full test. Finally, choose your device and select the Operating System (OS) and resolution you want:

Once you run the test, you’ll get access to a full simulation of your site:

At this point, you’ll want to interact with your site’s primary features, click on buttons, try navigating through the menu, and so on. Keep an eye out for both visual and functional issues. However, don’t be alarmed if there’s some noticeable lag – that’s just a side effect of the simulation itself.
Afterward, you can continue to run tests in other combinations of devices, browsers, and resolutions. This process may take a while, depending on the size of your site. However, the amount of in-depth information you’ll get access to should be worth the time investment.
2. Comparium
If you’re looking for a free platform to test your website in different browsers, you might consider using Comparium. This freemium tool works by capturing screenshots from multiple browsers so it can compare the images and look for errors.
Like CrossBrowserTesting, Comparium also includes a live testing tool that you can use to manually monitor your site in different browser environments. The platform can identify issues with responsiveness, resolutions on different screens, and visual inconsistencies.
However, Comparium is a bit more limited than CrossBrowserTesting. It currently only supports live testing in the Linux and Windows 10 browsers. The platform doesn’t yet simulate macOS, Android, or iOS devices.
You can create a free account to use Comparium. This plan will include 1,000 screenshots and 40 live sessions per month. Alternatively, you can upgrade to one of the premium packages, starting at $149 per year.
You can enter a username and password to get started, or sign up with your Google account:

You can then choose to use the screenshot tool or conduct live testing from your user dashboard. If you pick the first option, enter your website’s URL, and you’ll see something like this:

Alternatively, you can enter your URL into the Live testing field and choose which browsers to test. You’ll then see a simulated environment:

You’ll have a time limit if you’ve decided to stick with the free version of Comparium. Therefore, if you want to test your website thoroughly and regularly, you might consider upgrading to the premium tool.
3. Browserling
Finally, if you’re looking for a quick and secure way to test a website in different browsers, Browserling offers a user-friendly interface. Unlike the other two platforms we’ve looked at, you don’t need to create an account to run a simple test. Instead, you can enter your URL into the home page and choose from a list of browsers:

You’ll need to wait in a queue, and the website test is capped at three minutes. Furthermore, the site displays in a smaller sandbox environment, and you can’t zoom in. However, you can switch between different display resolutions and browsers while the test is active:

Browserling uses virtual machine servers instead of emulators to power its tests. As such, you’ll see more accurate results in the various browsers. Furthermore, the platform uses SSL encryption to protect your data.
Understandably, Browserling offers limited features with its free tool. However, you can upgrade to a premium plan starting at $19 per month. This package includes unlimited testing across multiple browser types, screenshots, local secure testing through SSH tunnels, and premium support.
Conclusion 🤓
Testing your website across browsers is one of those tasks you don’t want to ignore, even if it’s not exactly exciting. If you want to grow your audience and provide a solid user experience, you must ensure that your site presents well in all of the popular browser options.
🛠️ Fortunately, there are plenty of tools that can help you test a website in different browsers. Three of our favorites include:
- CrossBrowserTesting: A comprehensive, premium option that supports screenshots and live testing using physical devices.
- Comparium: A freemium tool that supports screenshots and live testing across the Linux and Windows 10 browsers.
- Browserling: A free tool you can use to test your website quickly, with an upgrade for access to screenshots and secure testing features.
Do you have any questions about how to test a website in different browsers? Let us know in the comments section below!





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!