Telling clients who you are and what you can do for them is critical to any business website. In fact, it’s something you should almost always tackle on your homepage. However, it can be difficult to create a WordPress About section that’s truly outstanding.
Fortunately, there are plenty of themes that can make the process easier. Our own Hestia, for example, enables you to create an elegant About section without any complicated steps. Plus, it’s even compatible with most WordPress page builders. That means it’s easy to use, even if you want to create a new section from scratch.
In this article, we’re going to talk about what an About section is and what it should include. Then, you’ll learn how to create a WordPress About section in just three steps. Let’s get to it!
What an About section is (and why it’s beneficial)
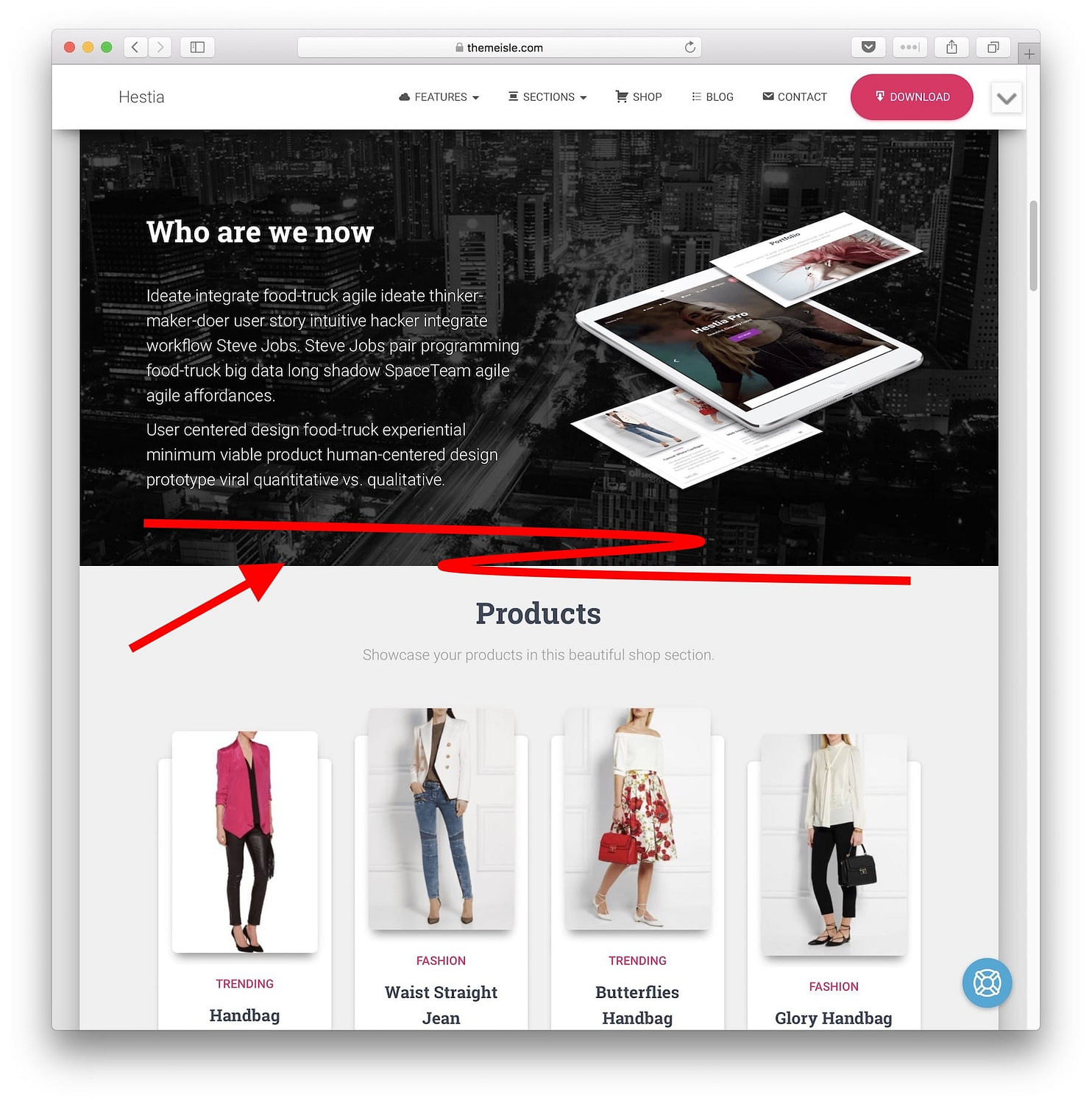
An About section is the part of your website where you tell visitors and potential customers who you are and what you can do for them. We’ll use the term ‘section’, but you can also build an entire page around the concept if you think that’s warranted.

Either way, a strong About section should introduce a lot of information in a small space, so it needs to include some key elements that we’ll discuss in a minute. When done right, your About section will act as a hook. It will provide visitors with a quick introduction to who you are and, more importantly, why they should care.
The key elements of a stellar About section
Every About section is unique, with a structure and content that’s based on your site and goals. However, there are a few elements that most (if not all) of these sections should include.
For example, your About section should tell visitors:
- Who you are. This means including some basic information about you and/or your business, without overwhelming readers with too many details.
- What you can offer. This is incredibly important since most visitors will probably care most about what you can do for them. It’s crucial to be as specific as possible here.
- What your skillset is. If you have the skills people need, you’re much more likely to get hired. An About section is the perfect place to share your abilities.
It’s easy enough to include all these elements in your site’s About section. What’s more, you can benefit from being creative when choosing how to add them. For example, you can use images or icons to accompany the information. And you can also opt for paragraph form, bulleted lists, or a mixture of both. When it comes to your skillsets, you can even add skill bars to illustrate them clearly (more on this later).
The point is that there are lots of simple ways for you to make this section shine. Plus, if you want to get it done fast, there are plenty of great themes that will enable you to create a WordPress About section in minutes.
How to create a WordPress about section for your website (in three steps)
For this tutorial, we’re going to use our Hestia theme to create a WordPress About section, alongside the WordPress live customizer. However, you’ll still be able to follow along if you use a different theme on your site if it uses Customizer sections. Or, you can always create your own page and set it as a static homepage.
Step 1: Create a new section and set up its header
To access the theme Customizer, first go to Appearance → Customize from your WordPress dashboard. Once you’re in, navigate to your homepage, or whatever page you want your About section to be on.
If you’re using Hestia, you’ll see a tab called Frontpage Sections. Clicking on it will reveal a dedicated About option, among several others:

By default, the About section won’t show up if the theme is set to display your latest blog posts on your homepage (instead of a static page). To fix that, go to the Blog tab and tick the box that says Disable section:

Return to the About tab, and delete the filler text it contains. What you want to do now is choose a title for your section. You could go with “About Me”, “What I Can Do For You”, or anything that fits your site’s style. Don’t be afraid to get creative!

Just type the title you want to use into the editor and mark it as a heading. The rest of Hestia’s front page sections use “Heading 2” for their subheadings, so you should use that here as well (to keep everything consistent).
Step 2: Add a description about your company (and/or yourself)
The description you decide on will set the tone for your visitors’ first impressions, so take your time to come up with something that’s unique and compelling. You also don’t want to go on for too long, or you risk losing their attention. As far as we’re concerned, a few hundred words should be enough in most cases. Just type away below your title, until you’re happy with the results:

Along with keeping things brief and to the point, you’ll also want to focus on the benefits you can provide to potential clients and customers. That’s a surefire way to catch their attention.
Step 3: Use skill bars to describe your abilities and proficiencies
Skill bars are simple visual elements that are commonly used to showcase progress or demonstrate what your proficiencies are. Take a look at this example:
Skill bars are popular because they enable you to present data in a fun, understandable way, and they’re easy to implement. Hestia doesn’t include this feature out of the box, but you can add skill bars to any part of your website using the free plugin above or, if you’re feeling adventurous, simple CSS.
Conclusion
Many websites can benefit from a quality About section, such as portfolios, business sites, and more. If you fall into one of those categories, you need to make sure your About section contains a few basic elements. For example, information about who you are and what you do is critical and you’ll want to make your skills and abilities clear.
Using a modern theme such as Hestia can help you create a WordPress About section quickly. Here’s how to do it:
- Create a new section and set up its header.
- Add a description about your company (and/or yourself).
- Use bars to describe your skillset.
Do you have any questions about how to create a WordPress About section? Let’s talk about them in the comments below!






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!