Considering using adaptive images for WordPress? 🤓
Using plenty of high-quality visuals is essential if you want to keep online users engaged with your website’s content. However, if you’re not careful, heavy and fixed image files can hinder your site’s performance and create a poor user experience (UX) on certain devices. In turn, this can discourage visitors from spending time on your pages.
The good news is you can use adaptive images for WordPress to prevent this from happening. When you use adaptive photos, your static visuals are getting dynamically sized and potentially cropped based on each visitor’s device. Plus, you’ll always get optimal file sizes to help your site perform flawlessly at all times.
In this post, we’ll introduce you to adaptive images for WordPress and explain why they’re important. Then, we’ll show you how to easily implement these dynamic pictures on your website using a plugin. 🔌 Let’s get started!
An overview of adaptive images for WordPress
Before we show you how to create adaptive images for WordPress, it’s important to understand what they are. In a nutshell, “adaptive” refers to an image’s ability to adjust and accommodate to any device.
👉 A WordPress adaptive images plugin can help you automatically do a few things:
- Resize each image based on a visitor’s device. For example, someone browsing on a 4K desktop screen will see an image with larger dimensions than someone browsing on their smartphone.
- Optimally compress the image’s file size based on the user’s device to ensure your website stays speedy.
- Crop an image to optimize its focal point based on the visitor’s screen size (this is optional and you don’t need to enable this adaptive feature if you don’t want it).
Depending on how you configure your WordPress adaptive images plugin, you can just serve the same image in different sizes based on a visitor’s device. Or, you can also set up some type of “smart cropping” functionality from above to automatically crop the image based on a visitor’s screen size.
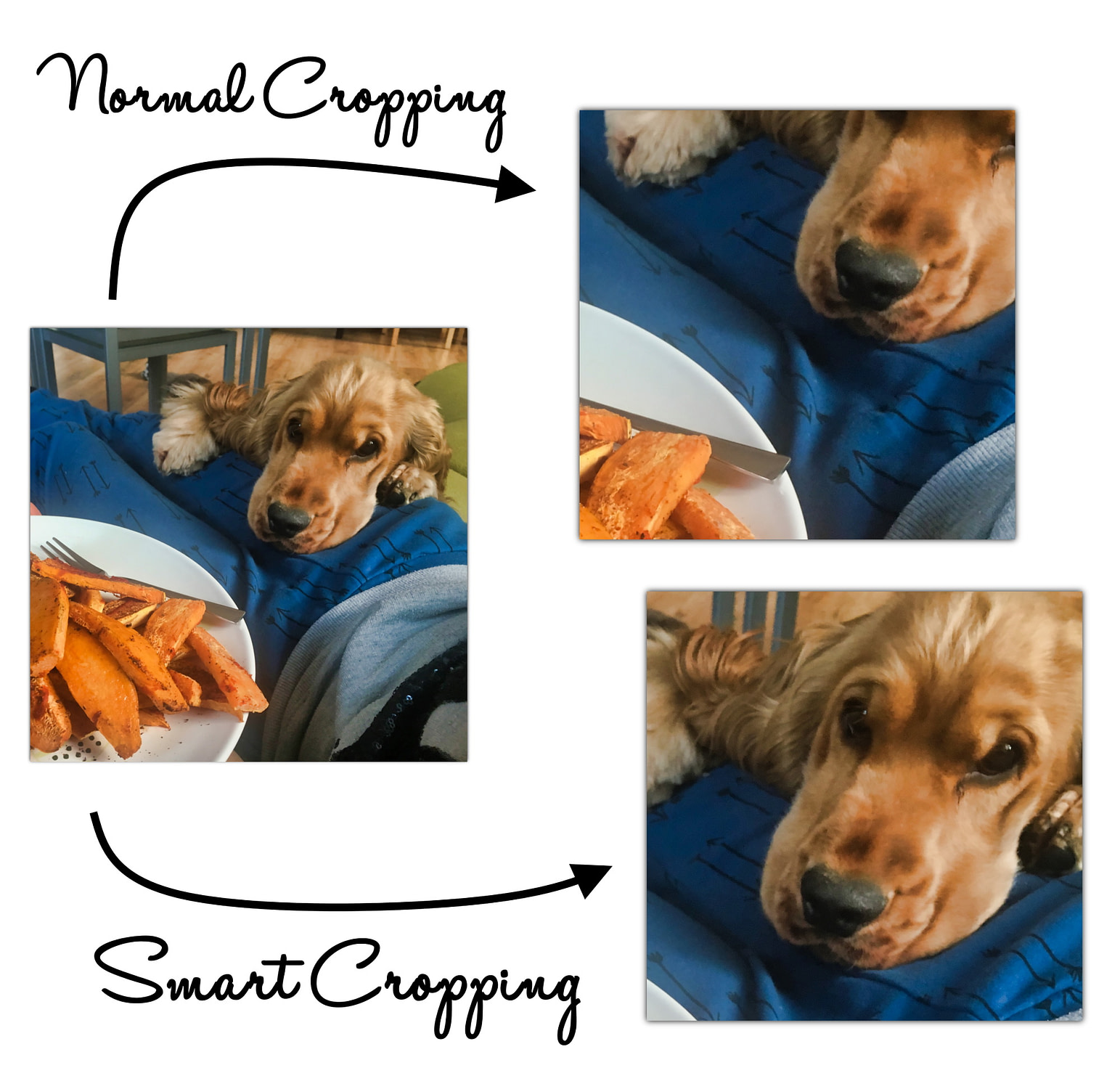
So – what is adaptive smart cropping? 🤔
Well, with “regular” or “non-adaptive” cropping, the image will typically just be cropped to focus on the center, which can lead to awkward situations.
With smart cropping, though, you can automatically crop the image to focus on the most important part.
Here’s an example of what adaptive smart cropping might look like, if you enable it:

It’s also important to note that adaptive images are a core element of responsive design. However, that doesn’t mean that “adaptive” and “responsive” are the same.
Responsive images will simply scale on different screen sizes. By contrast, adaptive pictures will automatically change their file sizes and cropping to deliver a better visual experience.
Why adaptive images for WordPress are important
As we mentioned before, using adaptive images for WordPress is crucial. That’s because more than half of online users in the United States browse the internet with mobile devices [1]. What’s more, this number seems to be growing by the year.
With that in mind, every website owner would be wise to prioritize mobile design. If over-sized or slow-loading images are damaging the mobile experience, it could be disastrous for your site (and your business).
A poor mobile experience could damage your reputation and credibility. Or worse, it may cause users to abandon your site, leading to a loss of sales and conversions.
Still, even if you decide on a “mobile first” design approach, leaving your desktop and laptop users behind could be equally disastrous. That’s why adapting is your best bet. This way, you don’t have to sacrifice either demographic, and you can reach as many people as possible.
Many WordPress themes are “responsive” by default. That means elements such as menus and images will be adjusted to fit certain screens. However, these themes typically can’t crop or optimize images to make them truly adaptive.
How to create adaptive images for WordPress
For the easiest way to set up adaptive images for WordPress, you can use the freemium Optimole plugin:
⚙️ Here are some of Optimole’s key features:
- Complete automation for adaptive images
- Automatic image compression
- Optimization based on a user’s device
- Built-in content delivery network (CDN) powered by Amazon CloudFront
- Support for all image types
- Optimization of image file sizes
- Smart cropping
- Lazy loading
These are just the highlights, but you’ll get access to even more features if you upgrade to a premium Optimole plan. Now let’s see how you can create adaptive images for WordPress using this plugin:
Step 1: Connect to Optimole
After you’ve installed and activated Optimole in the WordPress dashboard, you should see the following screen:

Click on Create & connect your account or go directly to the Optimole registration page via the here link above the button:

Once you’ve signed up for an Optimole account, you’ll receive a confirmation email. Go to your inbox to locate the message and verify your account. Then you’ll be able to access the Optimole dashboard:

Next, copy your new API key and return to your WordPress dashboard. Paste the key and click on Connect to Optimole:

When that’s done, Optimole will automatically start optimizing your images.
Step 2: Configure Optimole’s settings
Optimole will get to work straight away. However, we recommend configuring the plugin to your specifications. To do that, head to the Optimole Settings tab:

Under General, explore your options and toggle any additional settings you’d like to enable. Click on Save changes.
Then, go to the Advanced menu:

Here, at a minimum, we recommend going to the Resize tab to turn on smart cropping. This feature ensures that an image’s “most interesting section” is used when cropping, making it adaptive on different devices.
Once you’ve finalized all your settings, save them and try previewing your site on different devices. That’s it! 🤩
Get started with adaptive images for WordPress 🚀
Online visitors can access your site using various devices, including laptops, smartphones, and even traditional desktop computers.
However, if your web pages feature static images that don’t adjust to these different screen sizes, you could be creating a terrible user experience.
Luckily, you can use adaptive images for WordPress to avoid this. This setting will re-size and potentially crop photos so that they look stunning on every device. Plus, you’re able to optimize file sizes to ensure your site performs at its best. Even better, you can automate this entire process using a plugin 🔌 like Optimole.
Do you have any questions about adaptive images for WordPress? Let us know in the comments section below!






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!