Have you managed to optimize your site for Google Core Web Vitals yet?
You can say no, it’s okay. You’re not alone. In fact, Searchmetrics found that up to 96% of the top 2 million sites[1] failed Core Web Vitals tests. I’m no mathematician, but that sounds like a lot.
Google Core Web Vitals are the latest tool to help Google analyze your website. Google will still be using things like speed, content quality, and mobile-friendliness to rank websites. So, if you’ve been ranking well, you can relax a little.
But just a little because your competitors are looking for the edge that will take them to the top. How can you stay ahead of them? You provide great user experiences, which is precisely what Google wants too.
And, you’ll get big rewards if your website provides great experiences and great content. In this article, we’re going to help you make such a website.
We’ll start with a dive into Google Core Web Vitals, so you know exactly what they mean and what they measure. Then, we’ll share our best tips for building pages that always pass Core Web Vitals.
While there has been a shift in the timeline, and the update won’t be rolled out until mid-June, we still have a lot of work to do. Let’s get started!
📚 Table of contents:
- What are the Core Web Vitals?
- 👉 Largest Contentful Paint
- 👉 Cumulative Layout Shift
- 👉 First Input Delay
- How to test (and read) your Google Core Web Vitals score
- What can I do to improve my score?
What are Google Core Web Vitals (and why should you care about them)?
If Google updates aren’t your thing, you’re probably wondering what the excitement is all about. Let’s take a quick look at the details.
Back in May 2020, Google announced a new addition to their search rankings, Core Web Vitals. An announcement like this usually means a lot of work for someone. With over 200 unique factors used to rank websites[2], Google rankings cover everything.
You’ll even find that your domain age plays some role in your ranking. In this case, Google Core Web Vitals focus on user experience, or what it’s like to use your website.
Going forward, Google Core Web Vitals will have a range of metrics, but the 2021 update includes three: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
Largest Contentful Paint (LCP)
Your LCP is a measurement of how long it takes for the largest piece of content to be downloaded. It could be an image or simply text. Whatever it is, once it has loaded, the website feels ready.
Better yet, the Largest Contentful Paint only measures content in the user’s viewport. Any images below the fold won’t count against your LCP score.
If you want to get passing result, you need your LCP to be less than 2.5s.
Cumulative Layout Shift (CLS)
The CLS measures the stability of your page during the loading process. It measures all of the shifting that can happen when images are loaded late or fonts switch styles. Even things like buttons can create unexpected shifting on the page.
If your elements are moving suddenly (and more than 0.1), you have a CLS issue to address.
First Input Delay (FID)
The FID measures how quickly a browser becomes interactive. This means visitors are able to do stuff and get a reaction. It includes things like clicking links, pressing buttons, or completing checkboxes.
You can pass this metric if users can do things like enter data in forms and surveys within 100ms.
How to test (and read) your Google Core Web Vitals score
One of the great things about Core Web Vitals is their user-friendly approach. This is not a bunch of arcane metrics that are difficult to test (let alone understand). Instead, everything can be quite easy with a number of official Google tools for testing and correcting your website.
When it comes to testing, you need to know about the two main categories: lab testing tools and field testing tools. Field testing tools are backed by real-world data taken from actual users who opt in to the Chrome User Experience Report. This makes them more valuable for Core Web Vitals. We’re going to focus on two options:
- Google Core Web Vitals report from the Google Search Console.
- The Page Speed Insights test which has both field and lab results.
Let’s start with Google Core Web Vitals report because it will tell us which URLs are the problem.
Using Google Search Console
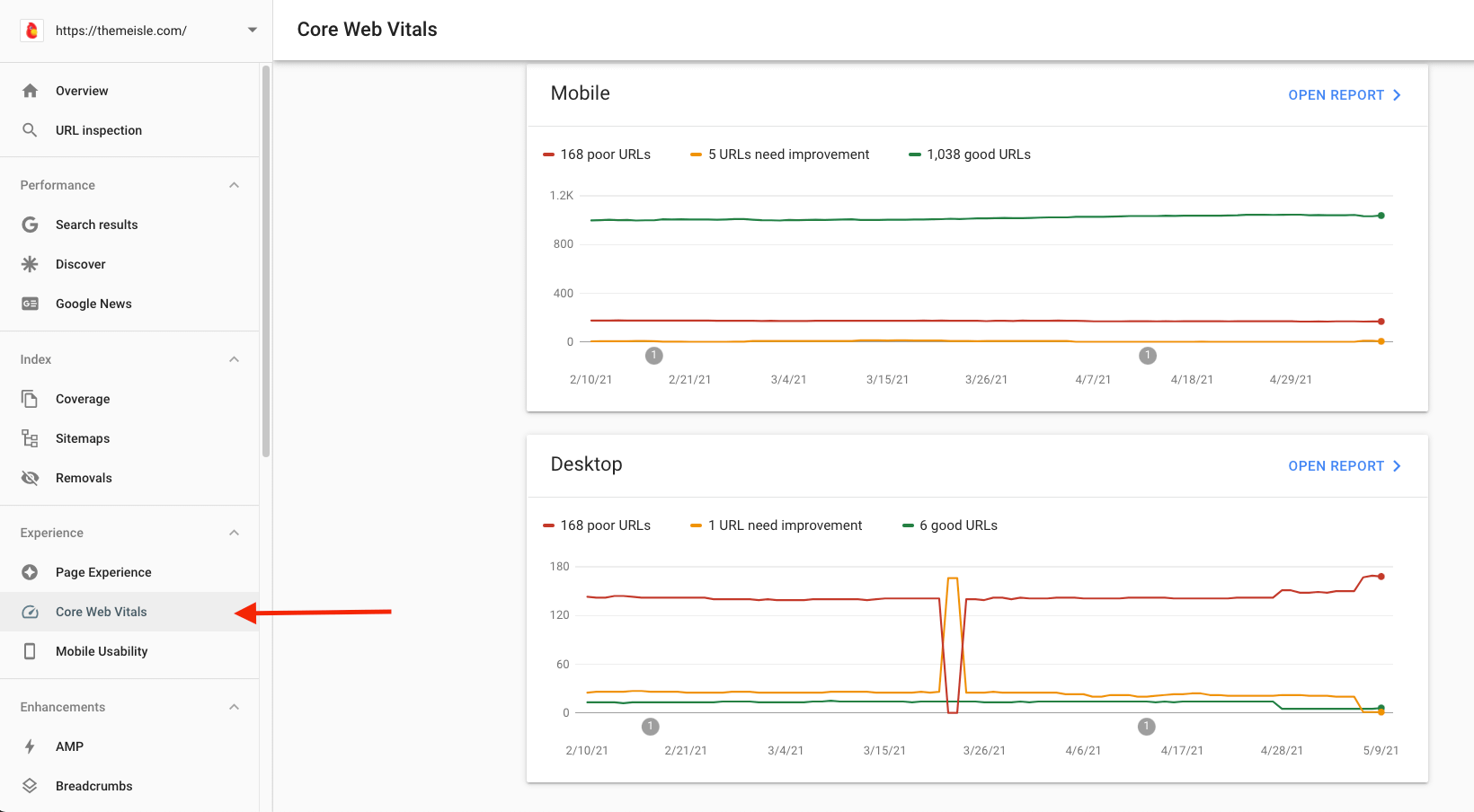
Once you’re in the console, scroll down to find Experience → Core Web Vitals. Clicking here will open a full-site report with every URL categorized as Good, Needs Improvement, or Bad.
⚠️ If you haven’t set up Google Search Console, take a moment to read through our guide to using Google Search Console with WordPress.

Click on Open Report to get more specific information on which Core Web Vitals metric is causing the most trouble.

If you click on the Type you will get a full list of URLs which can then be tested in Page Speed Insights for more information.
Using Page Speed Insights
Enter your page URL and click Analyze to start the test. It shouldn’t take very long to complete the analysis which will display the mobile results first by default. However, you can view Core Web Vitals data from both mobile and desktop without running a new test. You’ll find the results at the very top of the page:

If you’d like to test your entire page click Origin Summary. As you can see, the Core Web Vitals have been helpfully bookmarked with percentages indicating how often they pass. This page is a solid pass, but what can we do for failing pages?
What can I do to improve my Google Core Web Vitals score?
Actually, there’s quite a bit we can do to improve Core Web Vitals scores (even without technical skills). Let’s look at our best tips for improving user experience and Core Web Vitals.
Upgrade your hosting
Yep, there’s no better way to improve server response than to have a good one. In reality, switching hosts can be difficult (not to mention pricey), but you don’t need to leap from shared hosting to dedicated hosting. I mean, that leap will solve a lot of performance issues, but even a small jump to a faster server can also deliver noticeable performance improvements.
Having said that, if you’ve already decided to make the change, read out our comparison of the best-performing WordPress hosts first. But, if you’re really in a hurry, check out the table below:
| Host | Uptime | Speed US | Speed EU | Speed Asia |
|---|---|---|---|---|
| Kinsta | 100% | 0.64s | 1.01s | 2.1s |
| Flywheel | 92.12% | 1.91s | 0.21s | 0.52s |
| WP Engine | 100% | 0.57s | 1.36s | 1.89s |
| SiteGround | 100% | 1.33s | 0.36s | 2.64s |
| DreamHost | 99.77% | 2.4s | 1.73s | 3.02s |
| InMotion Hosting | 100% | 0.69s | 1.2s | 3.08s |
| Bluehost | 99.62% | 0.97s | 1.69s | 1.11s |
Besides the standard optimizations, each of the above hosts offers some form of server-side caching. Caching is the process of storing an HTML version of your site on your server to make it easier to retrieve. Server-side caching can be tricky to manage and configure, so you’ll need to ask your potential host about their process.
Using a caching plugin
However, not all hosts offer server-side caching, but you can enjoy some of the benefits with a page caching plugin. Even caching at the page level delivers content fast enough to improve your Largest Contentful Paint.
When it comes to using a plugin, I’d recommend WP Super Cache because it is completely free (no upgrades) with simple and advanced options (like preload).
How easy is WP Super Cache to use? Check it out:
Once the plugin is installed and activated, open the settings via Settings → WP Super Cache. Click on Easy and turn Caching On and then Update Status.

At some point, you will run into some problems with your cache. Not only will you have too many pages cached but new changes won’t appear on site. If this happens then you can clear the cache by clicking Delete Cache.
WP Super Cache also offers the option to preload your most popular pages. However, preloading will take up valuable resources, so you will need to choose wisely and monitor your CPU daily.
Setting it up is easy. Click the Preload option. You can set the regularity of the cache refresh and whether old files should be deleted or not.

Once you’re happy with the settings, hit Preload Cache Now to get started. Once the caching process is finished, the files will be in your wp-content/cache folder on the server.
Optimize your images
People love pictures. And, we all use a lot of them, right? But, images could be hurting your Core Web Vital scores. There’s a few reasons for this:
- The image might be too heavy.
- The image dimensions are too large.
- You’re loading every image on the page.
- The images are sent from your server to people all over the world.
Fortunately, there is an easy way to fix all of the above.
First, consider a few things when it comes to images:
- Do you need every image?
- What dimensions do you use? We aim for >2000px.
- For backgrounds, try using patterns, gradients, or SVGs.
- Limit above-the-fold images to a logo and a hero image.
- Don’t use sliders or carousels above-the-fold.
Once you’ve decluttered your images, you can optimize the rest. Image optimization can reduce image sizes, improve their dimensions, and deliver them from a Content Delivery Network (CDN) using servers closer to your users. For all of this, I recommend Optimole.
Optimole saves your servers a lot of work by doing all of the above in the cloud. Head over to Optimole and sign up for an API key (you need this to access the cloud operations).

You’ll receive an email to validate your account via the Optimole dashboard. Grab the API key and head to your WordPress site.

Once you install and activate Optimole, access the settings from the Media → Optimole menu. Paste your API key in and hit connect.

You should also enable Scale images and Lazy load.
Scaling the images means Optimole will send images perfectly sized for the device (no matter what it is) to reduce layout shifting.
Lazy loading means you’ll only load the images your users can see in the viewport. With that setup, let Optimole handle the rest.

Code optimizations
The thing with running a WordPress site is all the moving parts. Between the themes and plugins, and the languages that power them, it is hard for a non-technical person to optimize code.
Obviously, we can opt for themes with optimized code bases and avoid plugins with bloated code. Beyond that, we can optimize code in two main ways:
- For the best results, hire a freelance WordPress developer.
- For budget-friendly results, use Autoptimize.
One downside, Autoptimize has a lot of settings, which means there’s no genuine one-size-fits-all solution.
Having said that, you can safely choose to Optimize all of JavaScript, CSS, HTML. This setting minifies your code by removing things like spaces and line breaks. Beyond minification, Autoptimize has great performance options for anyone willing to learn some more and test a lot.
For example, you can get significant speed boosts using advanced tasks, like preloading CSS and inlining critical CSS, but you will need to read up on each option before using it.
Fonts and icons
You can use Autoptimize to handle your fonts, particularly if you’re committed to using Google Fonts. You can even try preloading your Google Fonts to prevent the ‘flash of unstyled text’ that hurts your Cumulative Layout Shift.

I’d recommend trying a few different options and seeing what works best for your site. Unfortunately, if you’re using Elementor, then you will still see layout shifting. If this is your case, then consider switching to system fonts.
Best practices for ads
When it comes to layout shifting, ads are one of the biggest problems. Usually, the ads will push content down which creates a poor user experience. Fortunately, it is possible to reduce the shift by following best practices.
Most importantly, the placement of the ad should be balanced between getting more clicks and impact on your layout. For example, don’t place ads at the top of the viewport. If the final ad size is larger than the container, it will push all of your content down. Aim for the middle of the page where the ad will do less damage.
When you have decided on the best placement, reserve a slot for the ad. While this might leave you with some blank space, it could be worth the trade off.
Conclusion
From August 2021, your Core Web Vitals metrics are another ranking factor to keep in mind. Although they are a great tool for improving rankings, good scores should also help improve your user experience.
With these tips, you should see an immediate improvement in your results. Better yet, each of the options gives you a good starting point for further optimizations.
We covered a lot of ground, so to recap:
- Upgrading your hosting plan could help to improve your results.
- Using a caching plugin should speed up content delivery.
- Optimizing images and using a CDN should improve site performance.
- With code optimizations, you can control how your site loads.
- With considered font selection and preloading, you might enjoy speed boosts.
- By following ad best practices, you can reduce layout shifts.
What have you done to prepare for the Google Core Web Vitals update? Feel free to let us know in the comments below.




















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!