When it comes to creating a captivating website, visual appeal is key. Visitors are more likely to interact with a digital platform that showcases pleasing and relevant images. One of the most effective ways to make a good impression is through the use of a cover image. What is a cover image exactly?
Essentially, it’s a prominent visual element displayed at the top of a webpage or used as a replacement for headings. It aims to draw in your audience and entice them to explore your site or content further.
In this blog post, we will explore the concept of cover images, understand their significance, and learn how to add them in WordPress.
Understanding cover images
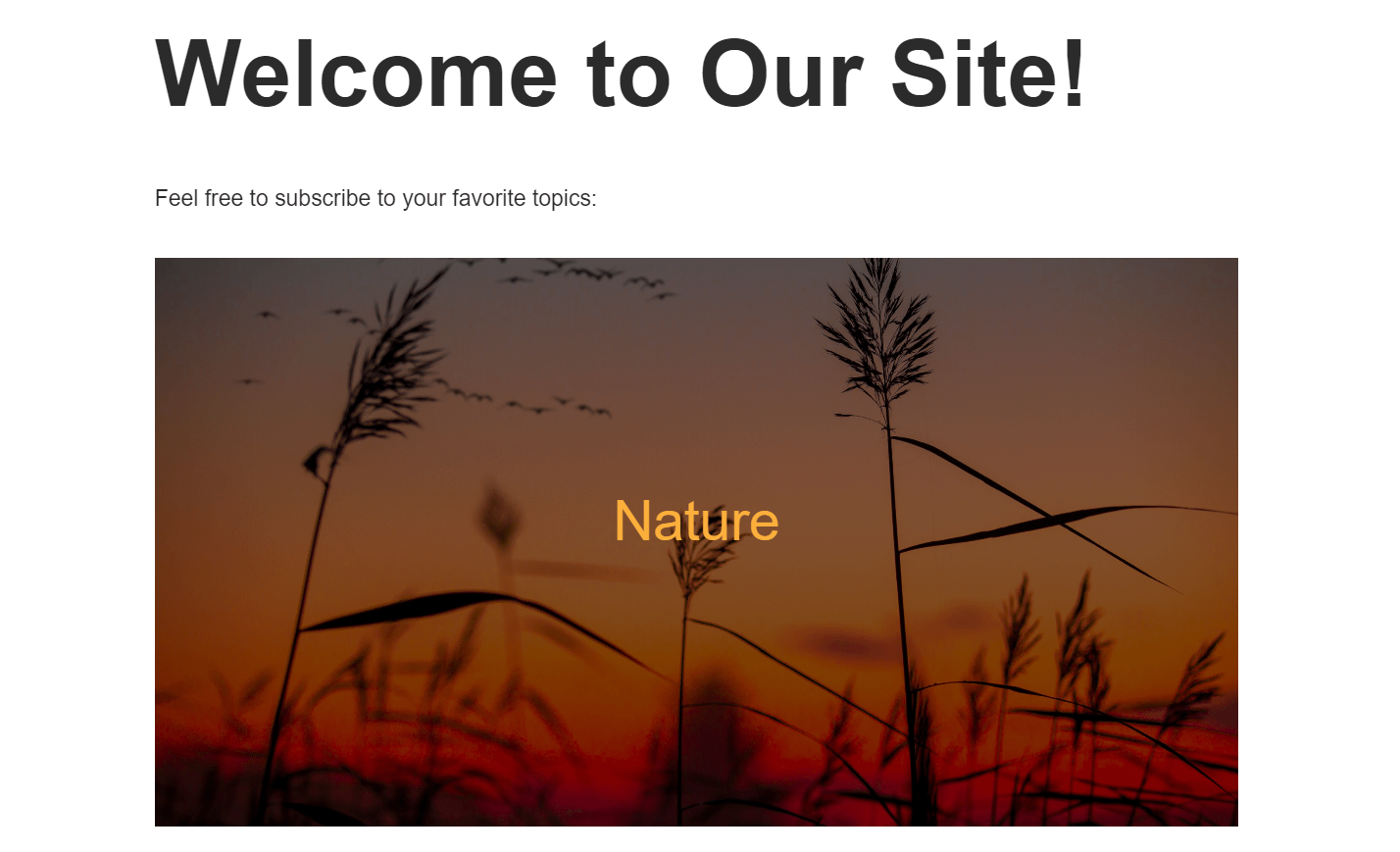
Cover images act as captivating book covers for your digital platform, inviting visitors to explore the content within. They are usually placed at the top of blog posts, landing pages, and website homepages. However, they can likewise be incorporated in each new section of a post or page to create a visually impactful entry point. For example, instead of using simple headings, you can create cover images to mark the beginning of a new section in a post.

Note that cover images are distinct from featured images. Featured images serve as standardized representations of the content as a whole and across various contexts, such as on archive pages and social media shares. Meanwhile, cover images are used to create engaging introductions for only specific sections within a post or page.
Cover image best practices
To make the most of cover images in WordPress, here are some best practices to keep in mind:
- Choose a compelling image: Select an image that aligns with the content and reflects the desired mood or message. High-quality, striking visuals tend to make a stronger impact.
- Maintain consistency: For a cohesive website design, aim for consistency in terms of image style, color scheme, and overall branding. This helps create a professional and polished look.
- Optimize for responsiveness: Ensure that your cover image is responsive, meaning it adapts well to different screen sizes and devices. This guarantees that your website remains visually appealing across various platforms.
Beyond what is a cover image: How to add one in WordPress
Adding a cover image to your WordPress website is simple. By following these step-by-step instructions, you’ll be able to seamlessly incorporate cover images into your pages or posts:
Step 1
Start by logging in to your WordPress admin dashboard. Once logged in, navigate to the desired page or post where you want to include the cover image.
Step 2
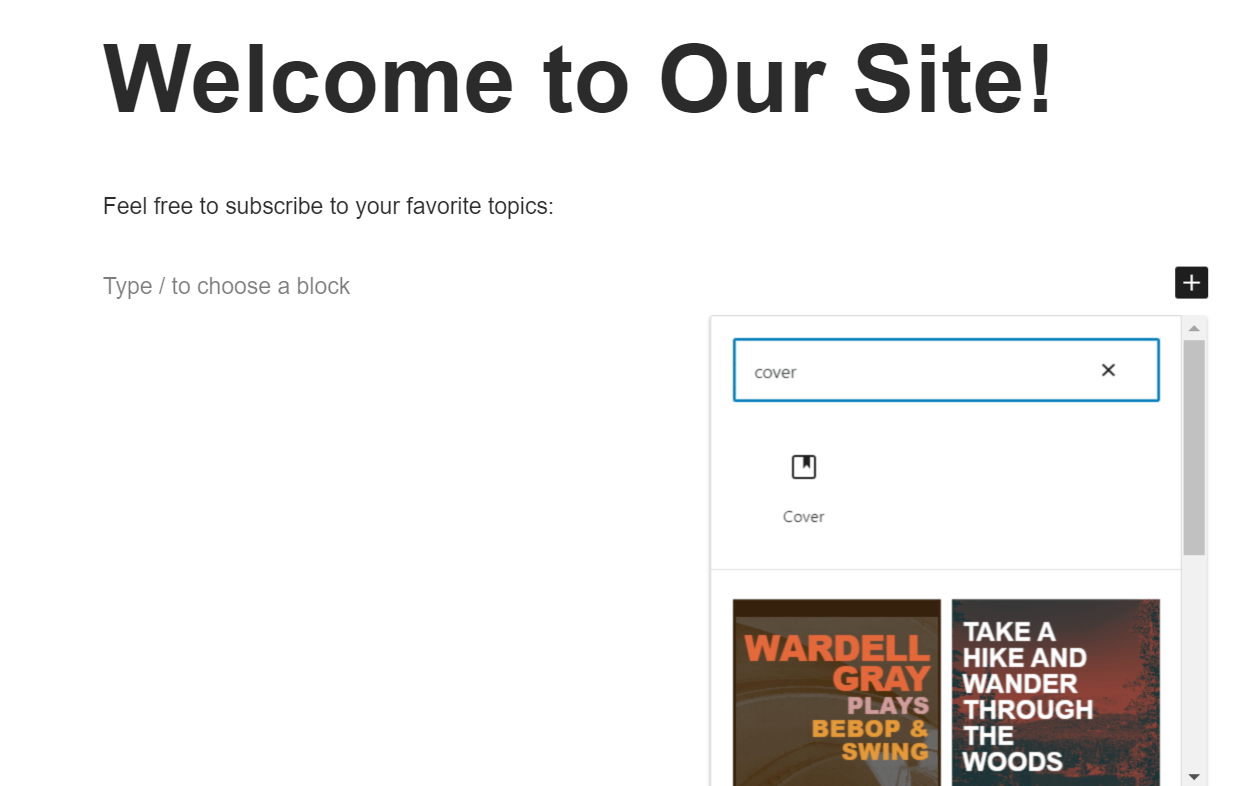
Click on the + icon within the WordPress block editor to add a new block. In the block selection panel, search for the Cover block option and choose it. You will now see a placeholder or an option to upload an image.

Step 3
Upload an image from your computer or choose an existing image from your media library. After adding the image, you can adjust its alignment, size, and opacity to achieve the desired visual effect. Take some time to experiment with these settings and ensure the cover image blends well with your page or post layout.

Step 4
Finally, save or update your page or post to apply the changes and make the cover image visible to your visitors.
Conclusion
Cover images are a powerful tool in WordPress that can enhance the visual appeal of your website and captivate your audience. Understanding best practices and the distinction between cover images and featured images are essential to creating impactful designs.
Now that you know what is a cover image and how to apply it in your WordPress platform, you can elevate your website’s aesthetics and make a lasting impression on your visitors.

