What is parallax scrolling? In a nutshell, it’s a way to create an illusion of depth while a user scrolls down your website by making the background images move more slowly than the foreground images (we’ll explain this in more detail and show you an example).
Parallax effects are a way to make your web pages more dynamic and interesting. They grab your visitors’ attention, and encourage them to care about what you have to say. This type of effect looks stylish and professional, yet is surprisingly easy to pull off with the right tools.
In this post, we’re going to answer the question: “What is parallax scrolling?” Then we’ll talk about when it’s useful and show you how you can add it to your WordPress site. Let’s take a look!
What is parallax scrolling?
Most web pages are long enough to contain both ‘above the fold’ and ‘below the fold’ content. In other words, you’re able to scroll down in order to see additional content. In the majority of cases, scrolling down a web page is a static affair, and works just like scanning your eyes down a physical page.
However, designers have begun to experiment with ways to make this necessary scrolling more dynamic. This is where parallax effects come into the picture. If you’re still wondering “What is parallax scrolling?”, check out this example:

Pay attention to how the buildings in the background move more slowly than the text in front.
Chances are you’ve seen this effect already, perhaps on multiple websites. It’s become a very popular technique.
So to sum up, parallax scrolling is when the background and foreground images on a page move at different rates, creating an illusory (but compelling) 3D effect. It can be applied in a wide variety of ways, and offers a number of benefits for anyone looking to design an eye-catching page.
Why might you want to use parallax scrolling on your website?
There’s no doubt that parallax scrolling can look very appealing. However, if you need a stronger argument than “it looks cool”, here are some of the reasons to add a parallax scrolling effect to your own site:
- It makes your page feel dynamic and interactive, enhancing the visitor’s engagement with your site.
- Individual sections are more clearly defined, helping to organize your page in an easily-understandable way.
- You can use this effect to draw special attention towards particular elements on the page – key information, a primary Call To Action (CTA), and others.
Of course, like any advanced web design feature, parallax scrolling is an effect best used sparingly, and not everyone is a fan of parallax. In most cases, you don’t want to apply it to your entire site, as it may feel overwhelming or disorienting for the visitor.
Instead, this technique is best used on a single key page, typically a home page or landing page. It’s an especially strong choice if the page in question is lengthy, as shorter pages won’t benefit as much from the effect.
It’s also worth noting that parallax scrolling is particularly well suited to one-page websites. A single-page site tends to be lengthy, with multiple sections and a clear progression from top to bottom.
Parallax scrolling has become a go-to method for enhancing the design and clarity of these kinds of sites. If you’re looking to build a one-page website, it’s something you’ll definitely want to consider.
How can you add parallax scrolling to your WordPress site?
Now that we’ve cleared up what parallax scrolling is and you understand its benefits, you might be eager to implement it on your own site. At the same time, it’s a design element that can be a little intimidating, as it looks fairly advanced.
Programming in a parallax effect from scratch would take a lot of work. However, this technique is popular enough that there are many options for easily adding it to your site – especially if you’re a WordPress user.
Parallax WordPress plugins
There are a few WordPress plugins available to help you to create a parallax effect, such as Advanced WordPress Backgrounds:
If you already have a website built and you’d like to add a parallax effect, this kind of plugin can get the job done.
Parallax WordPress themes
If you’re creating a new site (or are willing to make some changes to your existing site), a better option is to opt for a theme including built-in parallax scrolling features. This way, you’ll be better able to integrate the effect with the rest of your site’s design.
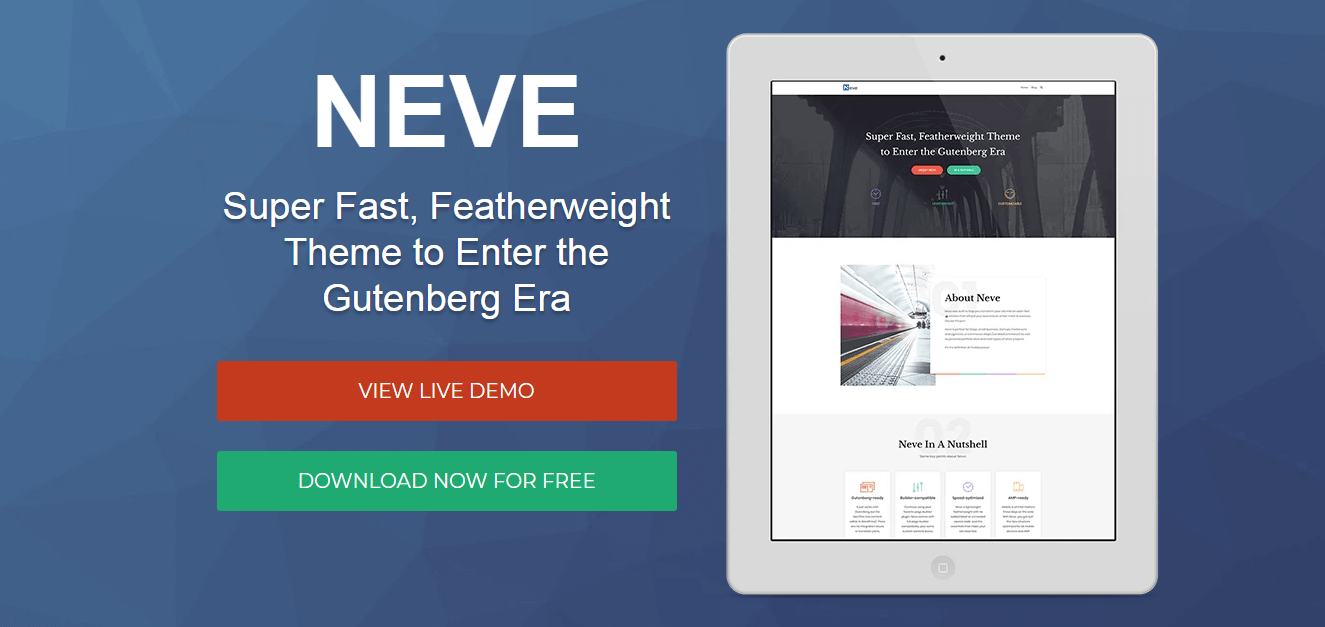
It’s easy in the current climate to find themes that offer this functionality. For an example, check out our own Neve theme:

This is a lightweight but highly-customizable theme, which is compatible with all of your favorite page builders. It also includes a wealth of demo content to choose from, and some will add our own take on parallax scrolling to your site right off the bat.
After installing and activating the theme, you can head over to Appearance > Neve Options to access the demo content:

Click on See demos, then hit Preview on each individual option to see it in action. For example, here’s the smooth scrolling effect on the homepage:

Selecting Import will add the demo and all of its associated content and plugins to your site (including Elementor Page Builder). You can then open up the Home page and choose Edit with Elementor to start making your own tweaks:

By replacing the text and imagery, but leaving the layout intact, you can quickly create a customized page with a distinctive effect.
The same holds true for some of the other Neve demos, as well as plenty of other WordPress themes. So feel free to experiment until you find a style and layout that suits your site.
Conclusion
What is parallax scrolling? By now, you should have the answer. The effect causes the background and foreground elements of a web page to move at different rates, creating an appearance of depth on a 2D screen.
Parallax scrolling helps the individual sections on a page stand out, and provides interesting visual contrast and emphasis. It’s an effect best used on long home pages and landing pages, and is particularly well-suited to one-page sites. Fortunately, many WordPress themes make it a breeze to implement parallax effects – including Neve.
Do you have any questions about how to use parallax scrolling to best effect on your own site? Ask away in the comments section below!






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!