Typography is more important than most people give it credit for. The fonts you use not only impact your website’s presentation, they can also make it stand out from other sites and render your content easier to read. Picking the same fonts as everyone else might be a safe bet, but it can be worth your while to add custom fonts to WordPress.
Although WordPress includes a decent variety of font options out of the box, there are plenty of ways to improve on that selection. If you know how to include custom fonts on your website, you’ll be able to pick from thousands of exciting options. This will enable you to find a font that fits your niche and audience.
In this article, we’re going to talk about what custom fonts are and where you can find some excellent choices. Then we’ll go over three methods you can use to upload custom fonts to WordPress. Let’s get to it!
Understanding what custom fonts are (and why you may want to use them) 💡
The term ‘custom fonts’ is pretty broad. Since we’re talking about WordPress, however, we’ll use it to refer to any typeface the content management system (CMS) doesn’t include out of the box. There are thousands of custom font options that you can find online, and in general terms, nothing is stopping you from using any of them.
Keep in mind, though – the fonts you choose shouldn’t just be aesthetically pleasing. They should also meet some additional criteria:
- Each font you include should be easy to read.
- It needs to fit in with the general style of your website and the other fonts you use.
- Letters should look good at both large and small sizes, since you need to keep mobile responsiveness in mind.
Aside from these technical considerations, fonts provide you with an additional way to express your site’s style. They can become a part of your branding, and over time users might come to associate them with your site and business. So you’ll want to consider your choices very carefully.
Where you can find custom fonts for your WordPress site
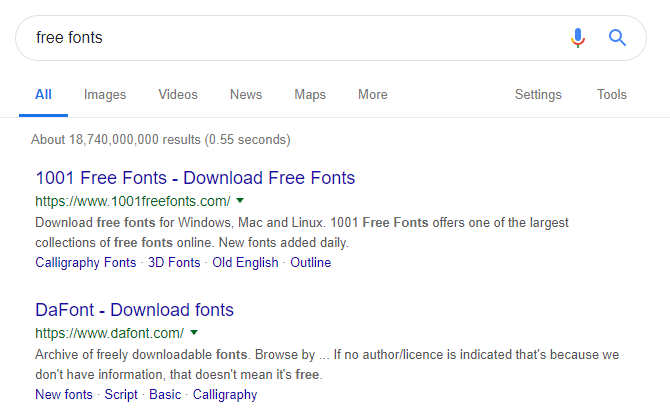
If you do a quick search for ‘free fonts’ using any search engine right now, you’ll find hundreds of pages with broad selections to pick from:

The problem, however, is that a lot of those ‘free font’ websites don’t tend to have high standards when it comes to curating their selections. You may be able to find some jewels, but in many cases, they’ll also be full of fonts you wouldn’t be caught dead using even if you were working on a 2005 MySpace profile.
Fortunately, there are a lot of excellent font repositories that do go to great lengths to curate their collections. One of our favorites is Google Fonts, which offers over 900 font families in several languages, all of them free:

Another excellent option is Adobe Fonts (formerly Typekit), which provides over 1,700 font families to choose from. Keep in mind, though – to access them you’ll need a Creative Cloud subscription (any tier will do). If you’re an Adobe user, that means you already have access to the entire font collection:

These two sources alone will give you plenty of options to choose from. Keep in mind when making your selection that each font you choose should fit in with the rest of your site’s style, and be easy to read. Once you’ve found a few fonts you like, all that’s left is to add them to your website.
How to add custom fonts to your WordPress site (three methods) ➕ 🔤
When it comes to custom fonts, WordPress provides you with several ways that you can implement the options you want. Let’s go over what each involves, so you can select the method that works best for you.
- Method 1: Edit your theme’s file
- Method 2: Upload your font’s file to your theme’s folder
- Method 3: Use a plugin
1. Edit your theme’s file
If you don’t want to upload font files to your website manually, you can always ‘import’ them from third-party repositories. With Google Fonts, for example, you can open any font page you want and click on Select This Font at the top of the screen:

Once you do that, a new menu will appear that includes two snippets of code. The first one should look like this:
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">This code should be placed within the <head> tags of your child theme’s header.php file. You can find this within your theme’s folder in the public_html/wp-content/themes directory.
With that line, you’re telling WordPress to import the option you selected from Google Fonts. To use it, though, you’ll also need to open your child theme’s stylesheet and specify which elements should take advantage of your new font. Here’s what that code should look like:
font-family: 'Roboto', sans-serif;Remember, your child theme’s stylesheet should be within the same directory as its header.php file. That means you can take care of both tasks in the same place, and implement new fonts in just a few minutes.
2. Upload your font’s file to your theme’s folder
If you’re all about performance optimization, uploading font files to your website directly can enable you to shave a few milliseconds off your loading times. The first thing you’ll need, of course, is the font file you want to upload to your server:

Since WordPress doesn’t include a dedicated fonts folder, you’ll want to create one using your trusty FTP client. You can add the folder wherever you want, but we recommend placing it within your themes directory so you can keep track of it. Set it up now, and upload your font file to the new folder:

Once the file is in place, open up your child theme’s stylesheet. Now you’ll need to call on that font so you can use it, via a snippet that should look like this:
@font-face {
font-family: New Font;
src: url(http://www.yourwebsite.com/wp-content/themes//fonts/your-new-font.ttf);
font-weight: normal;
}Please note the font family name and URL above are placeholders, which you’ll need to replace with the right information.
Once you’ve entered this code, don’t close your theme’s stylesheet just yet. You still need to configure which elements will use the new font, with some code that’s very similar to what we looked at in the last section:
.h1 site-title {
font-family: "New Font", Arial, sans-serif;
}In this example, we’re configuring our H1 subheadings to use the new font. However you can replace that with any other element you want, or multiple elements if you’d like to change the font in more than one place.
3. Use a plugin
As is often the case, the easiest way to implement new functionality in WordPress is to install a plugin. When it comes to using custom fonts, there are a lot of options to pick from.
For example, if you want to use Google Fonts, we recommend the aptly-named Google Fonts for WordPress plugin. After activating this tool, you’ll be able to pick from the entire Google Fonts catalog for your pages and posts, without the need to add any code to your website:
On the other hand, if you want to use any font file and not limit yourself to a single repository, Custom Fonts is the tool you should be looking at:
With this plugin, you get to upload fonts to your website right from the dashboard, and use the Customizer to pick where and when to use them. Either of these plugins makes it a breeze to add new custom fonts to your site.
Conclusion 🏁
If you pay attention to the fonts that websites use, you’ll notice that many of them stick to the same few tried-and-true choices. Some fonts are pretty safe bet when it comes to readability and user accessibility.
- Edit your theme’s file.
- Upload the font’s file to your theme’s folder.
- Use a WordPress custom fonts plugin.























Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!