Images on the web come in many formats, such as JPEGs, GIFs, PNGs, and WebP. It becomes complicated trying to keep track of all the acronyms – never mind figuring out which is the best image format to use on your website. This guide, however, makes it simple, since we explore the advantages of JPEG vs PNG vs GIF vs WebP, and discuss when to use each format.
Even though they all seem so similar, the image format does matter when uploading media to your website. Some types of graphics look sharper and don’t occupy as much storage space, for example, which translates to improved performance without a loss in quality.
In this article, we’re going to talk about why your choice of image file formats is vital. Then we’ll break down your options, and help you pick the best image format for your website. Let’s take a look!
Why image formats matter
As we’ve mentioned, there are dozens of image formats to choose from. But when it comes to the web, most people stick to a handful of standbys: JPEGs, PNGs, GIFs, and WebPs.
We’ll talk about what makes each of these image types unique in a moment. For now, let’s break down why the format(s) you use on your website matter in a more general sense.
The types of images you use affect your site’s:
- Performance. Some image formats take up more space than others, which can affect your site’s loading times.
- Appearance. As you might imagine, some image formats include greater detail for a higher-quality visual experience.
- Scalability. When you stretch or shrink an image too much, its quality will suffer. How much leeway you have depends on the image format you use. This affects your site’s ability to look presentable on both large and small screens.
- Compatibility: Sometimes you must use a certain image format based on the platform, app, or software used. WordPress.com supports six formats for images (JPEG, PNG, GIF, WebP, SVG, and HEIC), but a platform like Squarespace only lets you upload three image file types (JPG, GIF, and PNG). Furthermore, some devices and browsers prefer certain image formats, or even have their own proprietary formats, like HEIC on Apple devices.
In most cases, you’ll want to stick to using one or two image formats throughout your website. This helps maintain a consistent standard. The formats you choose should ideally provide a nice balance between quality and performance.
The four primary image formats used on the web: JPEG vs PNG vs GIF vs WebP
As we mentioned earlier, there are some image formats that are used much more commonly online than others. The four options introduced below are some of the most popular and useful formats, making them perfect picks for almost any website.
1. JPEG
The term JPEG stands for Joint Photographic Experts Group, and it was coined in 1986.
Main benefits of JPEGs
- Can display millions of colors
- Particularly well-suited for high compression levels
- Often smaller to start than other formats, taking up less space and loading faster
- Standardized and supported by the vast majority of internet browsers, site builders, and devices (ie. people will almost always be able to see these images)
- Highly convertible: change a JPEG to other formats like PNGs and
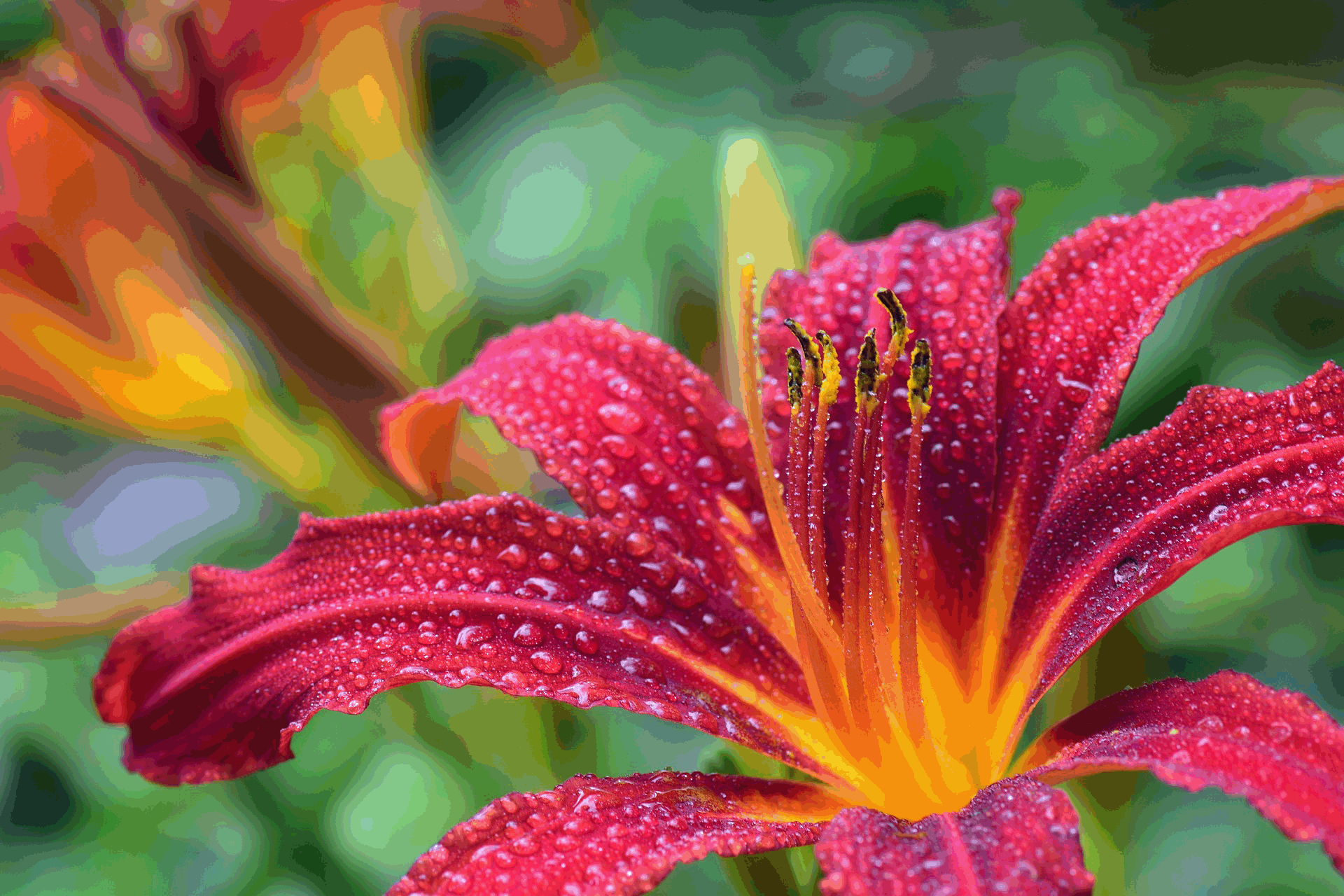
In general, JPEG is an excellent option for displaying complex photographs that include a lot of colors. Here’s a quick example:

Although JPEGs hold up well when compressed, you can usually notice a small drop in quality after optimizing images. This all depends on the level of compression that’s selected for the image. The quality drops aren’t often noticeable unless you zoom in drastically.
Is JPEG the best image format for every situation? Not always. JPEGs struggle with images using less color data, like interface screenshots and other simple computer-generated graphics. We’ll cover this more when talking PNGs in the next section (hint: the PNG file format is the best image format for those types of photos).
2. PNG
Portable Network Graphics (PNGs) are just as popular as JPEGs for display on websites. They also support millions of colors, although you’re much better off using PNGs for images that contain less color data. Otherwise, your image is going to be ‘heavier’ than the same image saved as a JPEG.
Main benefits of PNGs
- Regularly smaller file sizes than JPEGs for low color images like interface screenshots
- Support from most major browsers, site builders, and devices for universal viewing
- Lossless compression retains a stronger image quality than JPEG’s lossy compression standard
- Transparency support for stripping backgrounds and using in logos
- Possible to convert to the PNG-24 format for images with over 16 million colors (as opposed to the 256 colors in regular PNGs)
- No quality loss when saving an image over-and-over
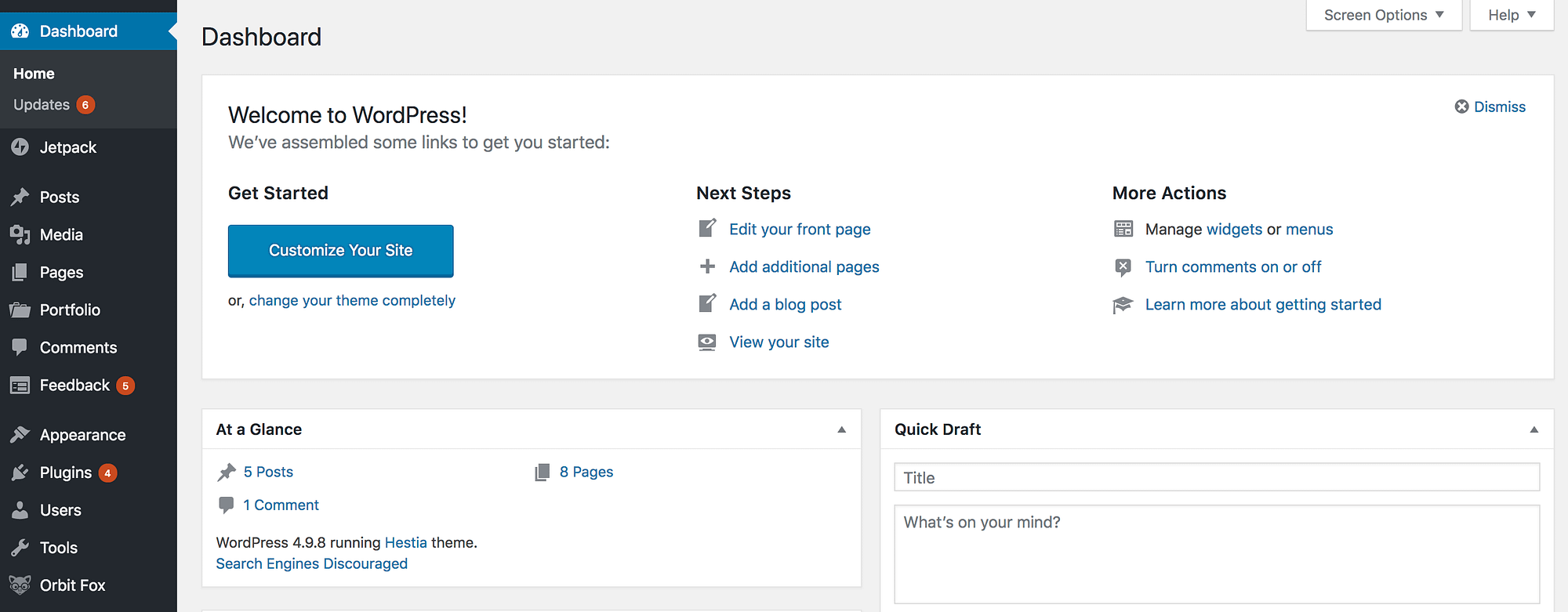
Here’s an example of a PNG image:
This is a screenshot of the WordPress dashboard. PNGs do a great job when you have an image with rapid transitions between colors that need to remain sharp.
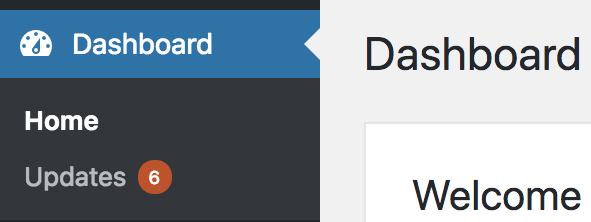
When taking a screenshot of a user interface, for instance, where different interface elements immediately transition between dark and light backgrounds, it’s much better to use PNGs. Buttons and menu items, like you can see below, are a perfect example. The colors go right from blue to black to white (text), then to a grey for the primary dashboard area:
Saving that image as a JPEG could result in blurry edges and an overall distorted presentation.
We also see the PNG as a best image format since it supports transparency. This makes PNGs a fantastic option for logos and icons in particular. Here’s a quick example of the Themeisle logo in PNG format, with a transparent background:
Compressed PNGs are also more efficient when it comes to retaining quality – due to the lossless compression algorithm used with PNGs vs the lossy algorithm that’s popular with JPEGs.
3. GIF
Unlike the two formats we’ve talked about so far, Graphics Interchange Format (GIFs) have far more specific use cases. Although you can have a static GIF image, most people use this format to showcase animations, such as this one:

JPEGs and PNGs don’t generally support animations (although there is a format called Animated Portable Network Graphics – APNGs). That makes GIFs very useful. As you can imagine, however, these types of images are rather large, since they contain multiple frames.
Main benefits of GIFs
- To explain a complex idea or action that requires some movement
- They’re lighter weight than videos (and don’t require the user to press “Play”)
- For grabbing attention
- They repeat over and over
You can optimize GIF files, but in most cases, the results won’t be as good as with other image formats. That means you should aim to use GIFs sparingly throughout your website, only when you need to showcase an animation you can’t create any other way (such as with CSS).
On top of that, GIFs only support up to 256 colors, as well as transparency. That makes them a poor choice for displaying complex images. To make that point even clearer, here’s the same graphic we showed you in the previous two sections, only now as a non-animated GIF:

Not only does it look terrible, but it’s a 825 KB file. This is why using GIFs for static images is generally not advisable.
4. WebP
What is a WebP file? It’s lesser known than the other image file types like JPEG, PNG, and GIF, but rising in popularity due to Google’s recommendations and major browsers adopting its support.
Introduced in 2010, WebP (often pronounced “weppy”) took a while to catch on, but has gained traction as a favorite amongst image file formats for web publishing, mainly due to its significant improvements in compression without quality loss. The WebP format can compress smaller than both PNGs and JPEGs, but keep solid resolution.
WebP also combines elements of formats like GIF (motion) and PNG (transparency), making it an incredibly versatile (and increasingly popular) media format for web publishing, developers, or anyone trying to gain the advantages of several image file formats in one.
Main benefits of WebP
- Its lossy compression generally shrinks file sizes more than PNG and JPEG
- Offers support for motion-based images, which you can’t do with PNG/JPEG – and motion-based images using the WebP format are typically higher resolution and easier to compress than GIFs
- Has transparency capabilities like a PNG
- Supported by most major browsers (around a 97% adoption rate, with only extremely old browsers being the ones without support)
With all that, it’s clear that the WebP file format holds promise for those adding images to websites. It provides the transparency potential of PNGs, motion possibilities of GIFs, and improved compression results when compared to image file types like JPEGs and PNGs. Currently, WebPs are the closest thing we have to an all-in-one image format. The only issue is that some site builders and apps may restrict you from uploading WebP files.
As such, WebPs are used for:
- Any graphic you want to display on the internet (they’re a lot less useful for printing and viewing offline)
- Boosting SEO, since Google actually suggests using “modern image formats” like WebP
- Creating logos or transparent graphics with stronger compression potential than PNG
- Making animated images without the bulk of a GIF
- Maintaining the utmost quality of your image while still compressing significantly
The WebP file format functions well for interface screenshots, most high-resolution images, and animated photos. The picture below maintained a slightly higher resolution in the WebP format when compared to its JPEG counterpart. The WebP image also compressed to 80.76 KB, whereas the JPEG only compressed down to 120.78 KB before losing significant quality.

Our advice for using the WebP file format is simple:
If your site builder allows its uploads, consider turning to WebP for more flexibility and compression power (and support for transparent images and animations). You shouldn’t have to worry much about browser compatibility, since the main players have already adopted it, and Google recognizes WebP as the image format of the future.
How to choose the best image format to use on your website
We compared JPEG vs PNG vs GIF vs WebP; so which is the best image format for your situation?
It depends on what you’re using the image for:
- On most sites, it’s ideal to go with the WebP format if you’d like the best possible compression results and an all-in-one image type that supports motion and transparency. WebP is the best image format if you want your site to load as fast as possible. We suggest seeing if your CMS or site builder allows the uploading of WebP files, then making your decision from there.
- JPEGs have a high compression ratio but only if you’re using them for color-heavy images – like all photographs, basically. You do lose a bit of image quality, so you must decide if you’re okay with that. We like JPEGs for photography galleries and individual photos presented online. Avoid using JPEGs for low-color interface screenshots, or when printing out photography.
- If you care more about high quality regardless of color data, we’d recommend that you go with PNGs instead. This image format retains its high quality even when compressed, and works for both complex and simple images. It’s particularly important to choose PNG when taking interface-based screenshots. Sometimes, they’re used over JPEGs for photography, since PNGs are more predictable in retaining image quality.
- As for GIFs, you’ll want to reserve those for situations when you need to display a task or quick tutorial – anything that’s not a stagnant image. Also, utilize GIFs as video alternatives to minimize bulkiness or distractions from videos – and remember to insert them sparingly so as to not cause site performance issues.
Conclusion on JPEG vs PNG vs GIF vs WebP
You have a lot of options when it comes to what types of image file formats you can use on your website. Ideally, you’ll pick whichever formats enable you to display high-quality images without slowing down your site too much.
If you’re a WordPress user, you’ll be glad to know that WordPress supports all the most popular image formats (WordPress.org does support WebP, even though it’s not listed on their Codex page for some reason).
When deciding which is the best image format for your needs, here are the key things to remember about JPEG vs PNG vs GIF vs WebP:
- JPEG: This is an ideal image format for all types of colorful photographs, when published online.
- PNG: This format is perfect for screenshots and other types of imagery where there’s not a lot of color data.
- GIF: If you want to show off animated graphics on your site, this is the best image format for you. Just use them sparingly.
- WebP: As long as your site builder allows you to upload WebP, this format is the most powerful of them all, delivering superior compression, resolution, and elements from other formats like the motion of a GIF and transparency of a PNG.
Do you still have any questions about the best image format for your own website? Let’s talk about them in the comments section below!
























Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!