Do you like playing with fire? Because if you make major changes to your WordPress site without testing them – aka editing your site when it’s live – that’s exactly what you’re doing. Without a WordPress staging site, you’re essentially going in blind every time you tweak your site.
Don’t do that! In this post, I’ll show you how to set up your very own WordPress staging site so that you can always vet changes before you push them to your live site.
I’ll show you a few different methods, so that you can pick the right option for your situation. I’ll also include both free and paid ways to create a staging site, in case you’re on a very tight budget.
What is a WordPress staging site and why is it important?
A staging site is basically an exact replica of your existing website with two key differences:
- It’s not available to the public.
- Changes you make on your staging site have no effect on your live, public-facing website.
This allows you to test out changes to your WordPress site without risking breaking your live website. That means you can try new themes, plugins, code snippets, and more with zero risk.
Build a staging site through your web host
Many managed WordPress hosts include built-in staging sites as part of their service. If you want the most user-friendly way to create a WordPress staging site, choosing one of these hosts is definitely your best option.
Here are a few quality hosts which offer staging sites as part of their plans:
Hosts aren’t the only way to set up a staging site, though.
If you just want a basic staging site to play around with new plugins and themes, you can create one using a plugin called WP Staging or a service called BlogVault.
If, on the other hand, you want to dig into more code-heavy experiments, you might want to manually create a WordPress staging site on a subdomain.
I’ll show you how to create staging sites with these methods below…
Create a WordPress staging site with the WP Staging plugin
If you want a simple way to create a WordPress staging site, there’s a fairly new plugin called WP Staging. It’s a good option for testing out basic tweaks, or checking if new plugins or themes are compatible with your current setup.
For example, some more complex plugins might interfere with the rest of WordPress, causing some unexpected problems. Enabling such plugins on a staging site first is a good idea because you can check if everything’s in order. This lets you avoid any trouble and/or downtime after a failed update/install. WP Staging will handle this purpose flawlessly.
One thing to note about the WP Staging plugin is that the free version lets you create a staging site, but it doesn’t let you automatically apply the changes from your staging site to your live site. This is why I said that it works best for basic details like testing updates or new plugins.
If you want the ability to “push” your staging site live, you’ll need to purchase the premium version, which starts at €89.
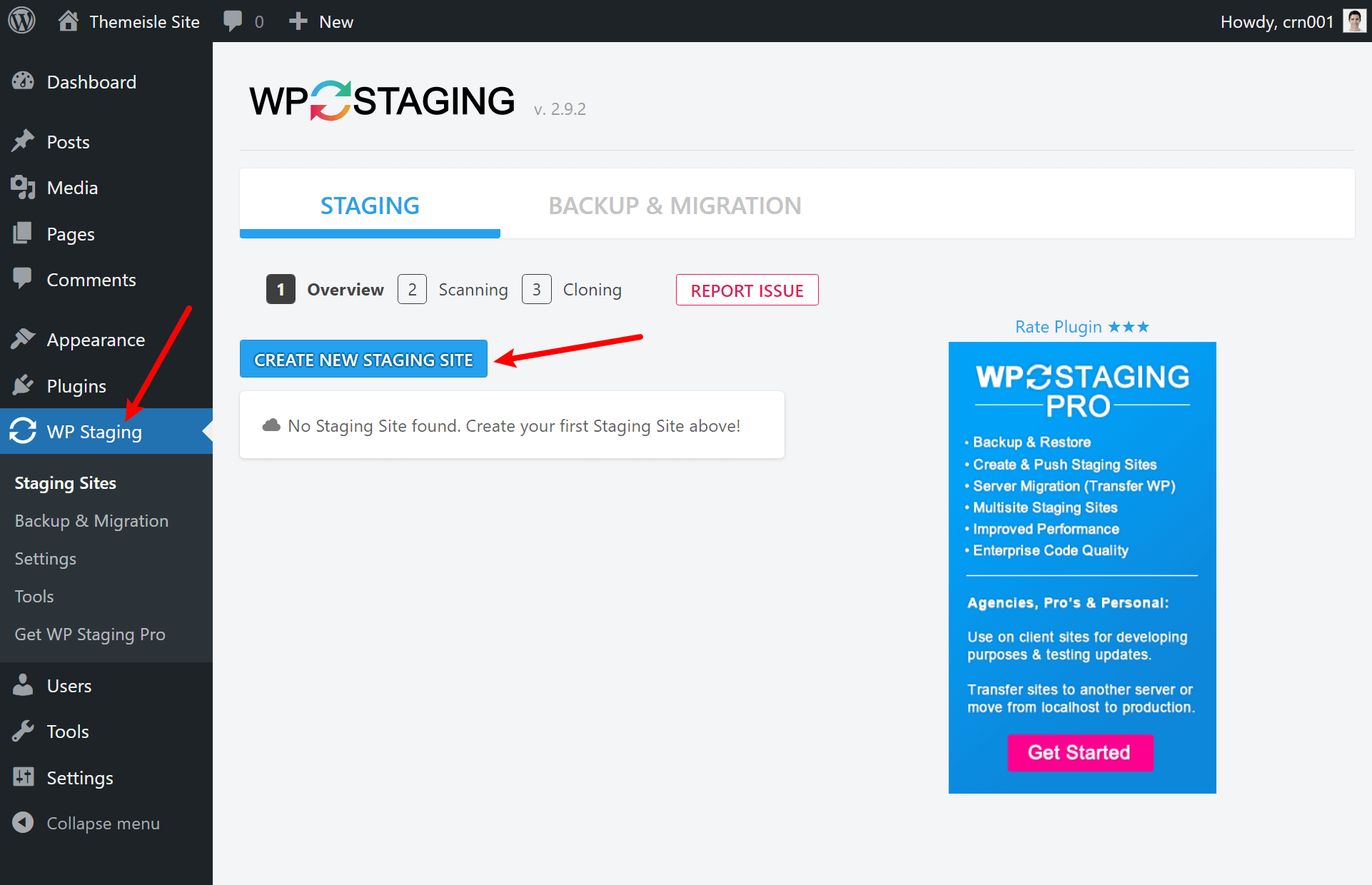
To use WP Staging, you just need to install and activate it. Then, head to the WP Staging tab and click Create new staging site.

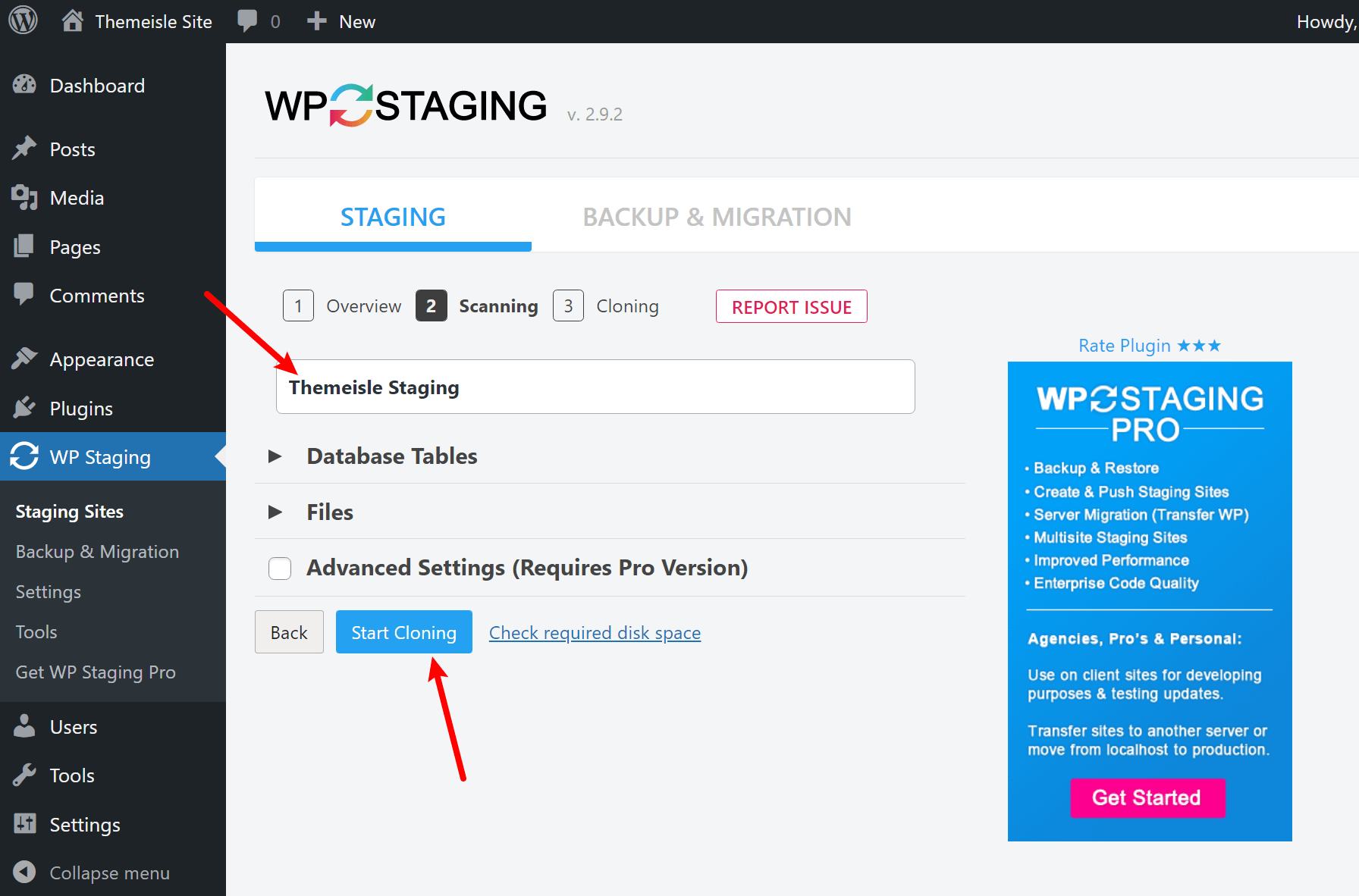
Give your staging site a name (for example, “dev” or “staging”) and then click Start Cloning. For more advanced uses, you can also choose to only clone certain files or database tables:

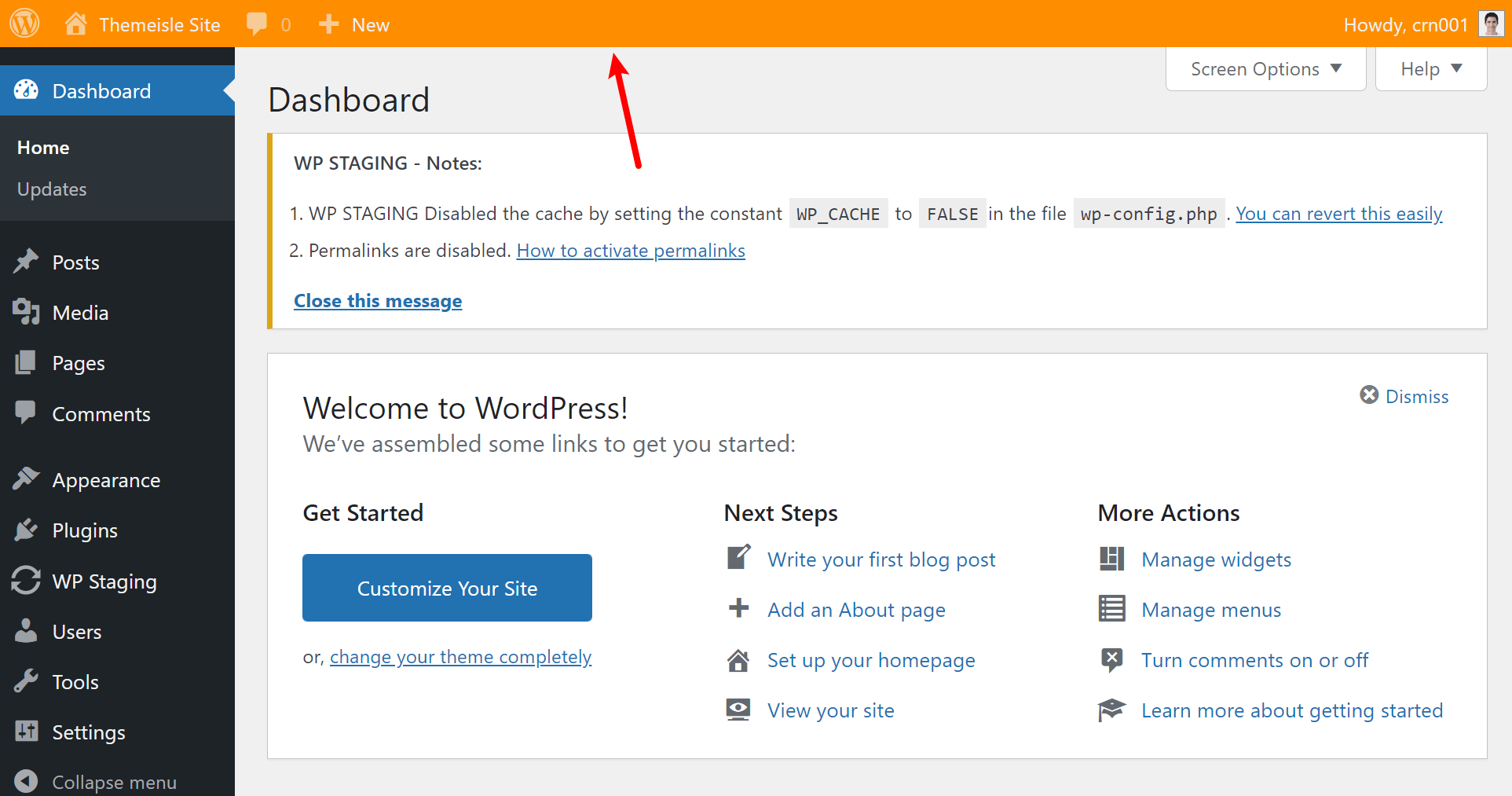
The process might take a few minutes depending on how large your site is. Once it’s finished, you can access your staging site by following the prompt. You’ll need to log in with your normal username. Then, you’re free to start testing! You’ll always be able to tell when you’re on your staging site by looking at the orange admin bar:

And don’t worry – only users with admin accounts can access your staging site. Neither Google nor your website visitors will be able to view it.
Create a WordPress staging site with BlogVault
BlogVault is a popular WordPress backup plugin/service that also makes a great option for creating a WordPress staging site. Unlike the previous plugin, BlogVault will host your staging site on its own hosting servers (rather than your WordPress site’s server), which some people might prefer.
BlogVault works by automatically backing up your site to BlogVault’s secure cloud storage. Once you have a copy of your site on BlogVault’s servers, you can easily spin up a new staging site, as well.
As a result, you’ll need to use BlogVault for backups if you want to also use it for staging sites. But that’s also a benefit, because you get both the backup and staging features for the same price.
BlogVault is a premium service that starts at $7.40 per month or $89 per year, but you can test it out with a free trial no credit card required.
Here’s how it works…
1. Set up your site with BlogVault
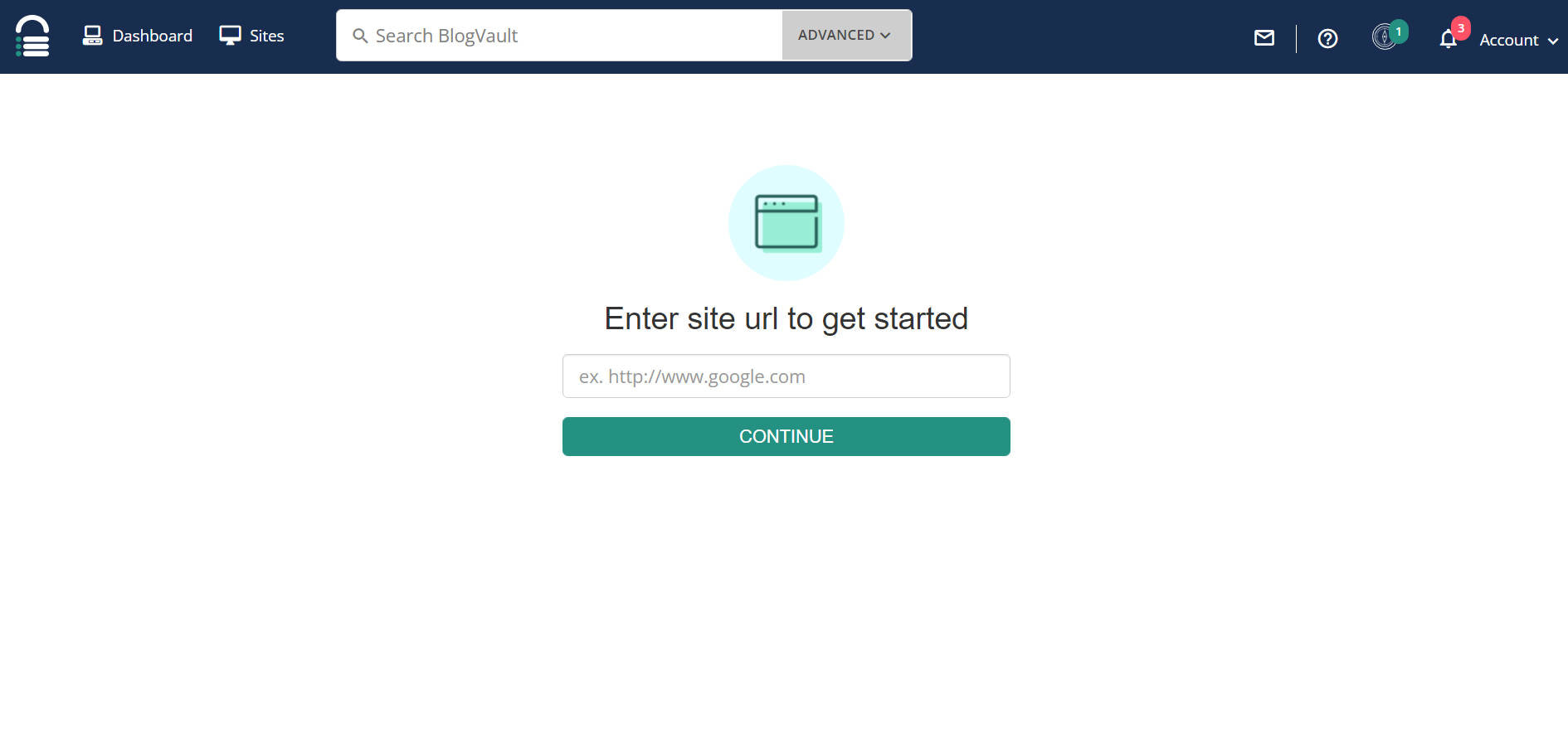
To begin, you’ll need to set up your site with the BlogVault backup service:
- Register for a BlogVault account. Again, there’s a free trial that lets you test it out without entering your payment information.
- Add your site via the BlogVault dashboard.
- Manually install the BlogVault companion plugin on your WordPress site OR enter your admin username/password to have BlogVault do it for you.

2. Wait for your first backup to complete
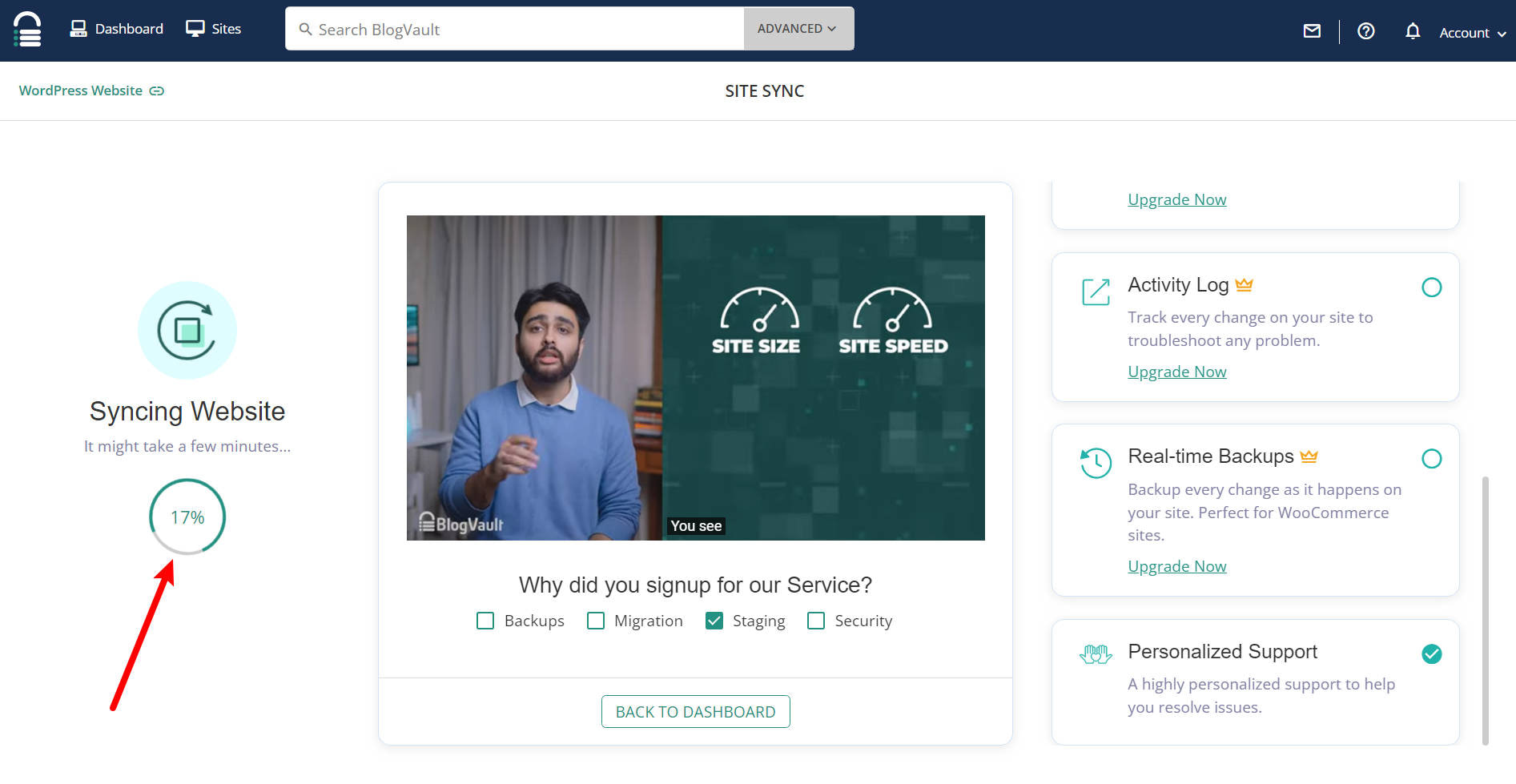
Once you set up the BlogVault plugin/service, it should start automatically backing up your site to the BlogVault servers. You’ll need to wait for the first backup to complete before you can create your staging site.
This might take some time for a large site:

3. Create your BlogVault staging site
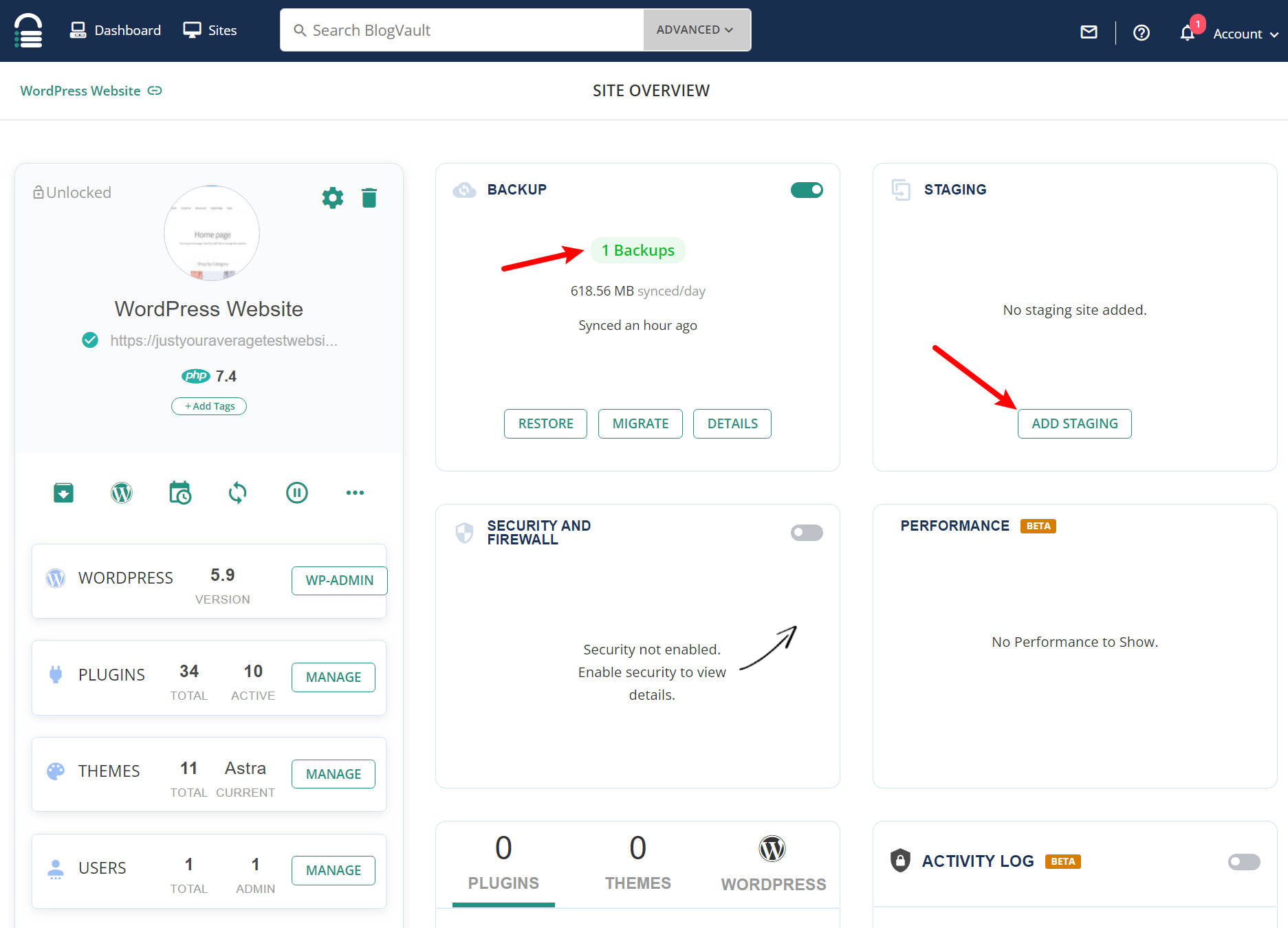
Once the sync completes, you should see your backup appear in your site’s BlogVault dashboard. Then, you’ll get an option to the right that lets you create a new staging site based on that backup.
To create the staging site, just click the Add Staging button:

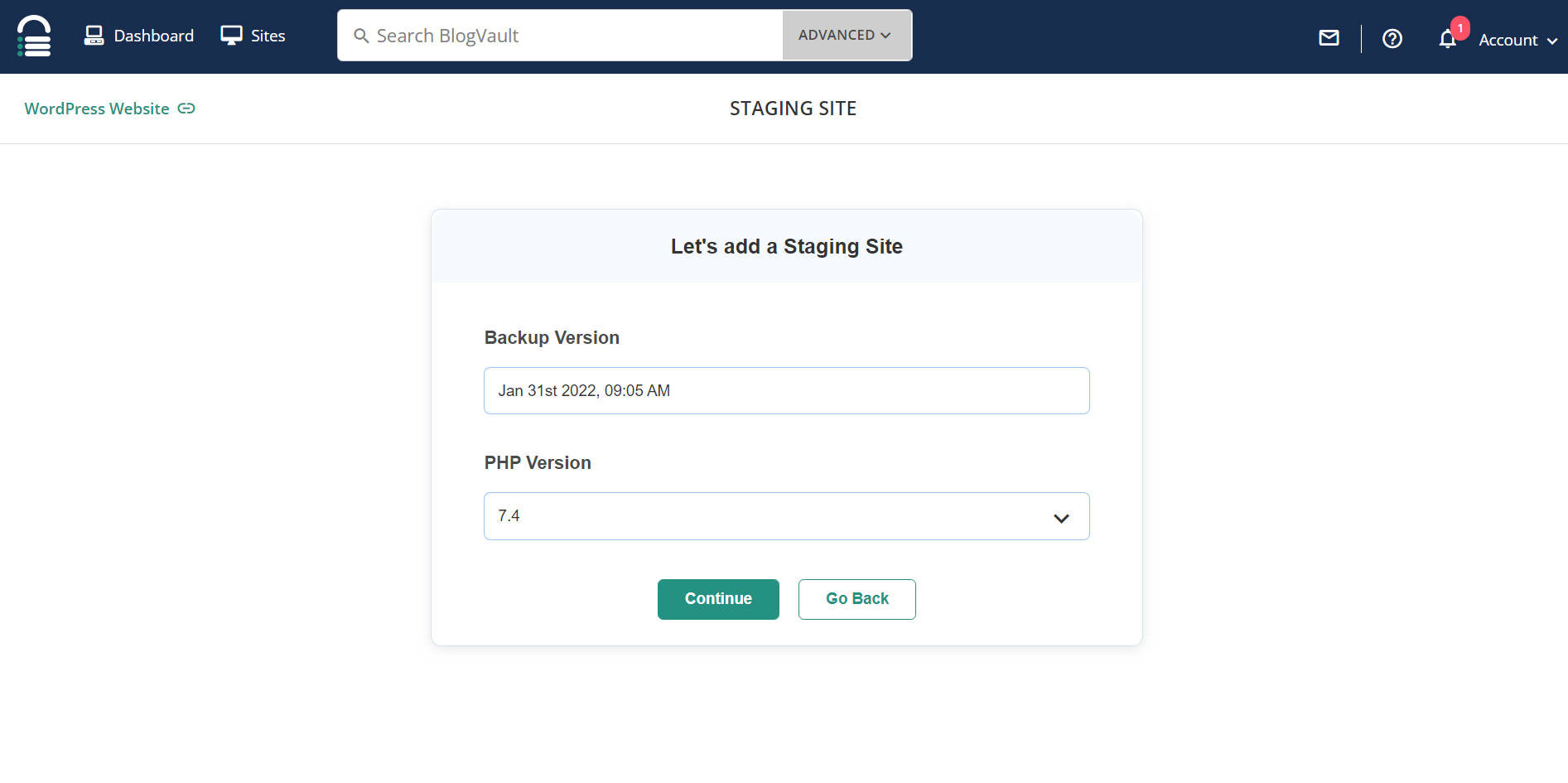
You can then choose which backup version of your site to use as the starting point for your staging site:

You’ll now need to wait for a bit while BlogVault creates your staging site. It usually only takes a couple of minutes or so, though it might take longer for really large sites.
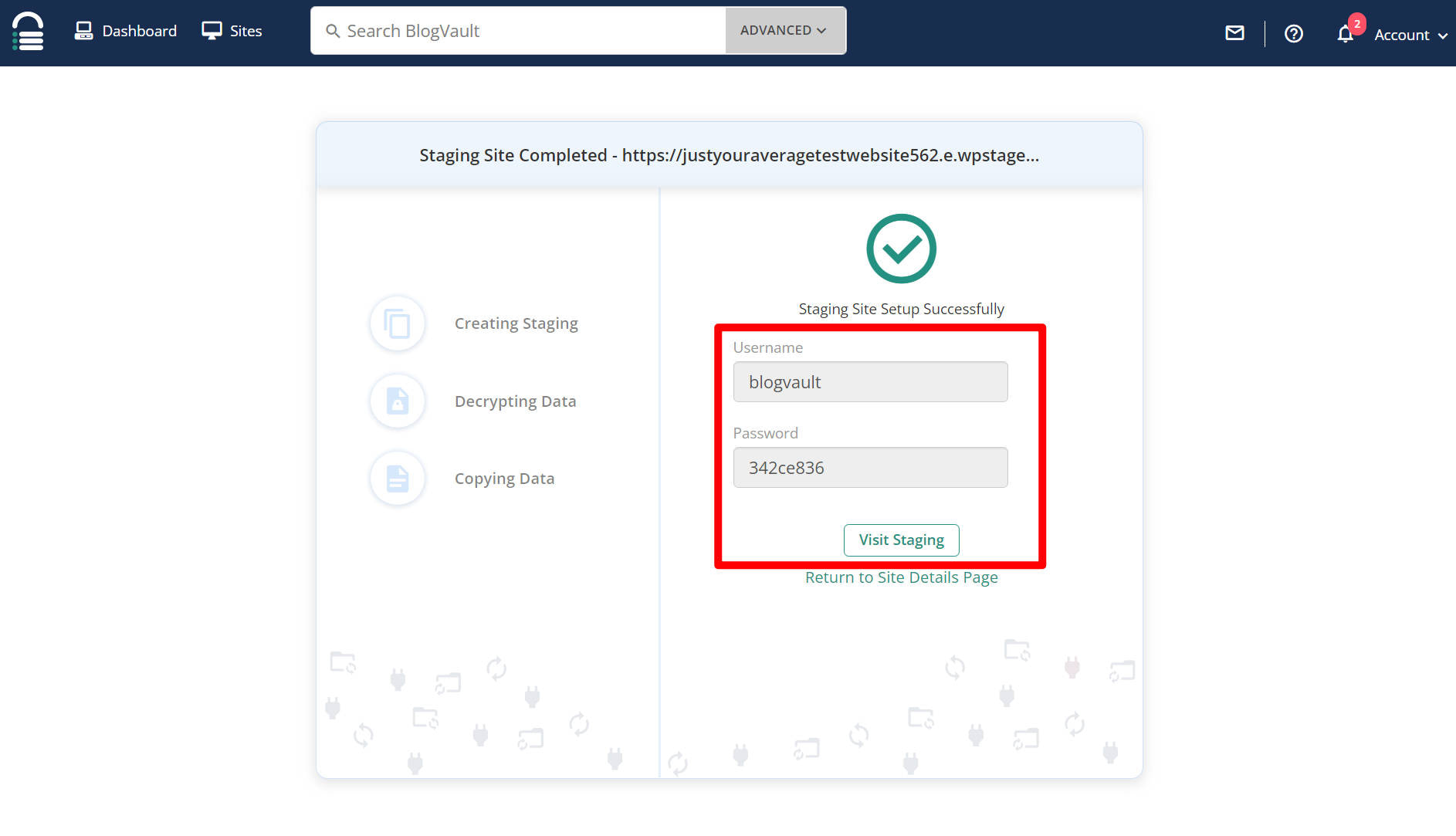
Then, you’ll get a special username and password to access your staging site, along with the actual URL to the staging version of your site:

Your actual WordPress username and password are the same – you need the new username and password to bypass the extra authentication, which prevents search engines or curious visitors from accessing the staging version of your site.
4. Push staging changes live (optional)
If you’re just using your staging site as a testing sandbox, you might never need to apply the changes to your live site. However, you might have some situations in which you want to “push” the staging version of your site to the live site to overwrite the live site with the staging version.
Or, you can only push certain changes, which is a neat bit of flexibility that BlogVault offers.
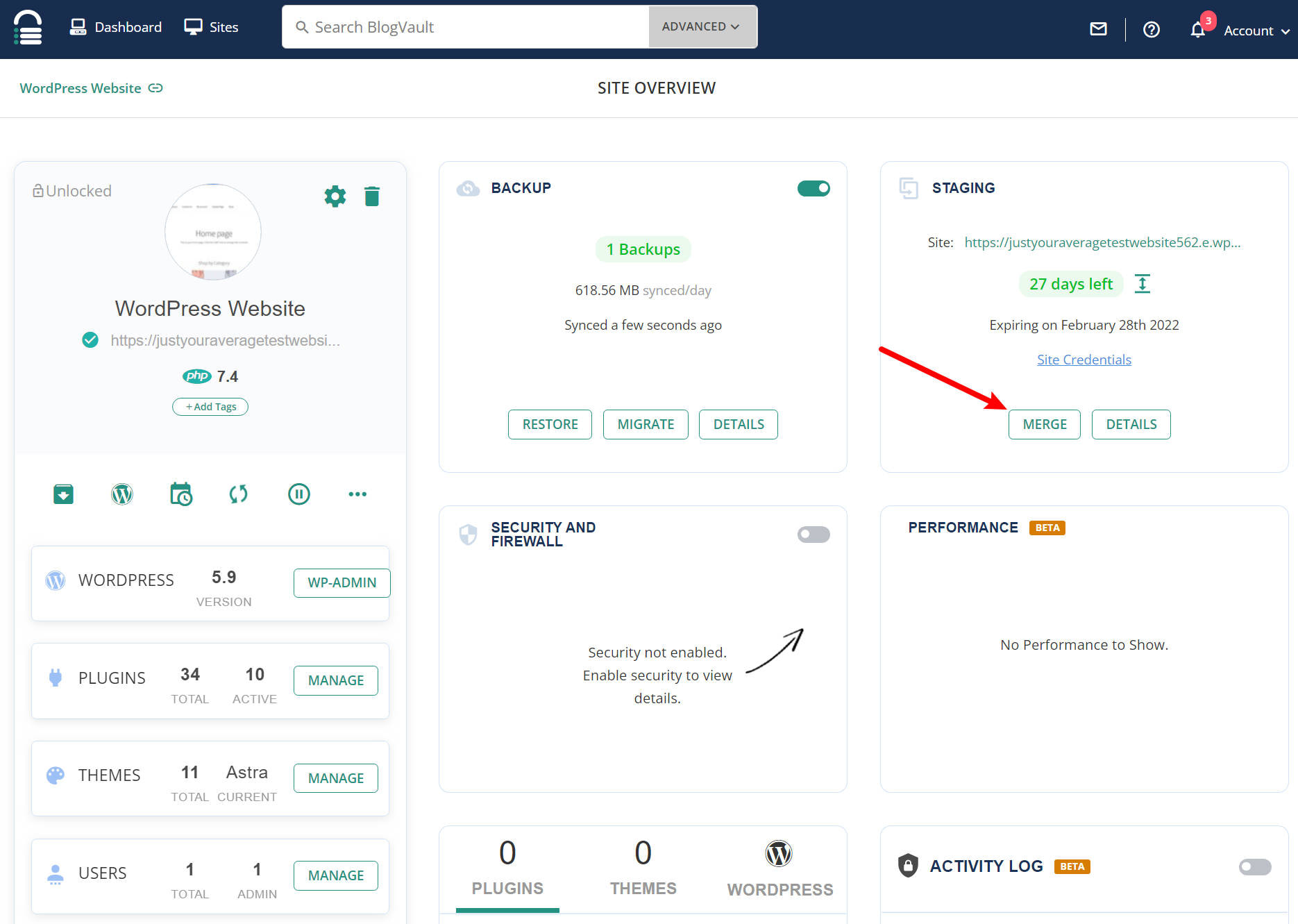
To do this, go back to your site dashboard in BlogVault and click the Merge button under staging:

Then, BlogVault will generate a “Site Diff”, which essentially just tells you the changes between your live site and staging site. From there, you can choose to push all or just some changes live.
How to create a staging site for WordPress manually
If you want a more open sandbox environment – one where you get to experiment with custom code modifications and etc., the next option is to manually create a staging site on a subdomain. It’s important that you use a subdomain, rather than a localhost, so that your hardware environment is identical.
Below, I’ll show you step by step how to set everything up. The process might be a little tricky if you’re a WordPress beginner, but I’ll try to break everything down as simply as possible.
This method is undoubtedly more complicated than the previous two solutions. So if you want to keep things simple, I recommend going with one of the options above. This method also makes it harder to push your staging changes live, which is another important consideration.
NOTE – before starting this process, make sure you have a recent backup of your site just in case.
Step 1: Create a subdomain through cPanel
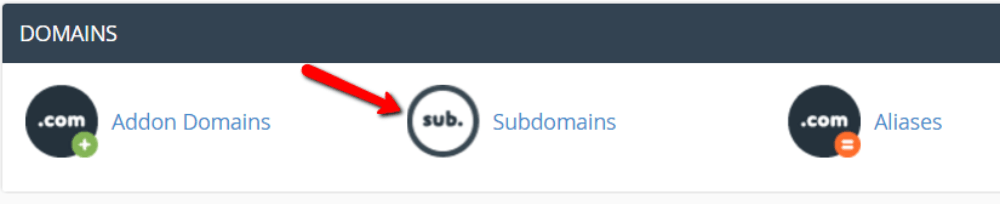
First, you’ll need to create a subdomain to actually house your staging site. Go to cPanel and find the Subdomains option. Your cPanel might be styled differently, but the actual options should be the same:

Then, create a subdomain named “staging” or something similar:

Step 2: Create an FTP account for your new subdomain
Next, you need to create a new FTP account for your subdomain. This ensures everything is always kept separate.
Find the FTP Accounts option and click on it:

Then enter the new account details. Make sure the Directory matches the directory (Document Root) for your subdomain:

Step 3: Upload WordPress files to staging site
Next, you’ll need to use that new FTP account to upload your site’s files.
First, download the latest version of WordPress and upload that:

Then, you need to also copy over these three folders from your existing WordPress site:
.../wp-content/uploads.../wp-content/themes.../wp-content/plugins
Upload those to your staging site as well. If your folders are especially large, you might be able to use cPanel’s File Manager to speed up the process. Otherwise, FTP is totally fine. I personally use FTP – it just might take some time to run through large folders.
Step 4: Export / Import your database
Next, you’ll need to export your live site’s database and import it to your staging site.
To do that, I like a dedicated plugin called WP Migrate DB. Install and activate it, then run it by going to Tools → Migrate DB.
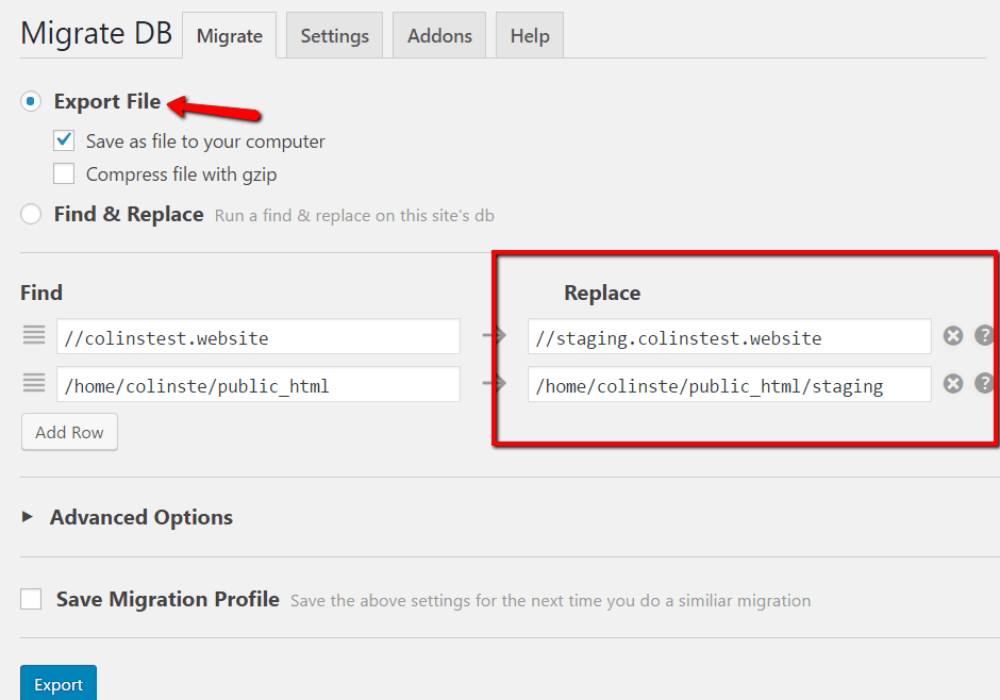
The plugin will automatically update all of the file paths in your database to point to your new staging site URL. This is absolutely essential to ensuring your staging site actually works. Just make sure you enter the same directory path and URL that you used when you created your subdomain:

Then export the database.
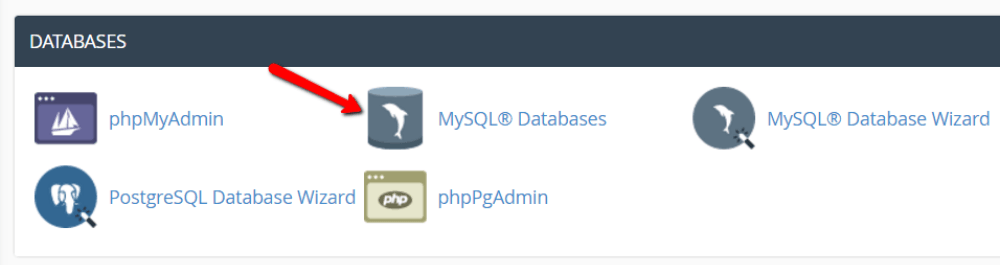
Next, you need to create a new database for your staging site and import all of the data. Head back to cPanel and find the MySQL Databases option:

Click it and create a new database:

You’ll also need to create a new database user:

And give that user access to your new database:

Then, go to PHPMyAdmin. Find the database you just created, click Import, and choose the file that WP Migrate DB exported:

Then click Go to import your database data.
Step 5: Edit wp-config to point to new database
Last step! You need to edit the wp-config.php file on your staging site to use your new database details and username.
Also, make sure the database prefix matches the one used on your live site. You probably won’t need to change anything here – but it’s possible depending on what prefix your live WordPress site uses. For example, my live test site uses “wpov” as the database prefix, so I had to make that change.
If you’re editing the wp-config-sample.php file, make sure to rename it to just wp-config.php. Then upload it back to your server over FTP.
Step 6: Log in and restrict access to your staging site
If all went well, you should now be able to log in to your staging site using the exact same username/password as your live site.
There’s really just one more thing you need to do:
Restrict access to your site.
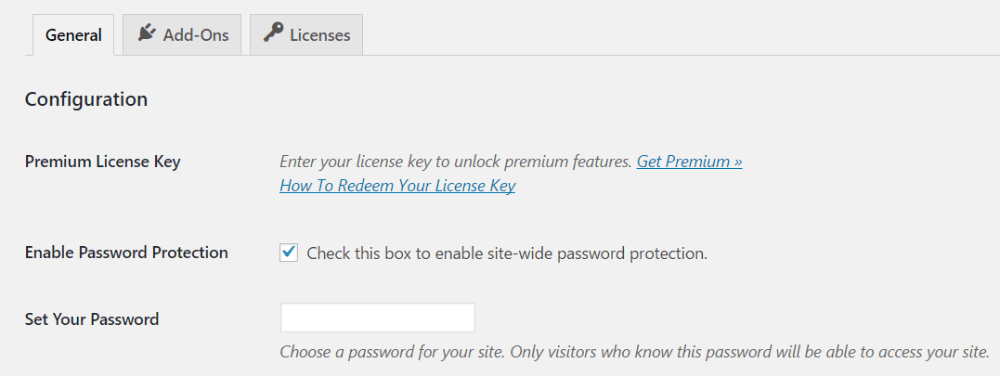
Start by going to Settings → Reading and choosing the Discourage search engines from indexing this site box. That will at least stop Google from indexing your site.

If you want to restrict access even further, you can use a plugin called Hide My Site. In order to access any part of your site, visitors will first need to enter a password. You can still share your development site if needed by sharing the password, but strangers won’t be able to access your site.
How to push changes to your live site
If you’re using a staging environment set up through your host, you can usually push changes live by clicking a button.
It’s not quite that simple with a manual system. While there are ways to set up automated deployment from your staging site to your live site, I don’t think that’s a good idea.
You’re always risking something going wrong during the transition, and there really is a lot that could go wrong. For example, you might get just part of your changes deployed (= crashed site), or some untested changes might get deployed too quickly (= crashed site), and etc.
It’s safer to simply roll out changes manually once you’ve thoroughly tested them on your staging site.
Create your WordPress staging site today
Setting up a WordPress staging site is a great way to play around with changes before you push them live. If you want the absolute easiest way to run a staging site, pay for a host which offers built-in staging sites.
But if that’s not an option right now, setting up your own WordPress staging site isn’t that difficult. For the easiest options, you can use WP Staging or BlogVault. Or, you can also create a staging site manually, though I don’t recommend that for most people.
Beyond the options that we covered in this post, we also have another post that details the best WordPress staging plugins. This post includes BlogVault, WP Staging, and three other options.
Free guide
4 Essential Steps to Speed Up
Your WordPress Website
Follow the simple steps in our 4-part mini series
and reduce your loading times by 50-80%. 🚀
Free Access
* This post contains affiliate links, which means that if you click on one of the product links and then purchase the product, we’ll receive a small commission. No worries though, you’ll still pay the standard amount so there’s no additional cost on your part.






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!